ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は要素のコンテンツを変更します
JavaScript は要素のコンテンツを変更します
- 醉折花枝作酒筹オリジナル
- 2021-06-11 11:37:468427ブラウズ
要素のコンテンツを変更するための js メソッドは次のとおりです: 1. element.innerText を使用して、指定したノードとそのすべての子孫のテキスト コンテンツを設定します。スペースと改行も削除されます。2. 要素を使用します。 HTML 構文を設定する .innerHTML 空白と改行を保持しながら要素の子孫を表します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
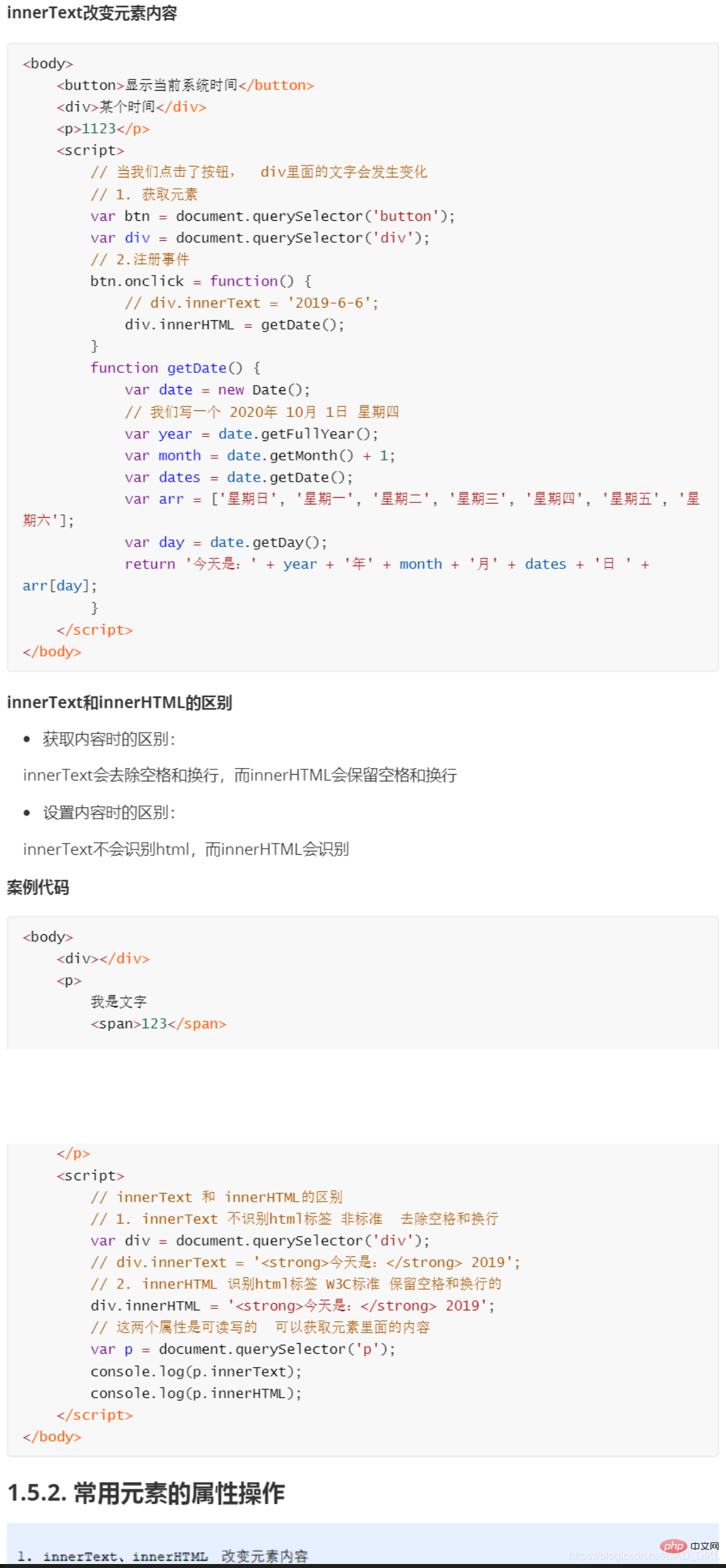
要素の内容を変更する
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript は要素のコンテンツを変更しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JavaScriptで配列を出力する方法次の記事:JavaScriptで配列を出力する方法

