ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで二重実線を追加する方法
JavaScriptで二重実線を追加する方法
- 醉折花枝作酒筹オリジナル
- 2021-06-10 12:02:332577ブラウズ
JavaScript では、「css()」メソッドを使用して二重実線を追加できます。構文形式は「$("要素名").css("border","width color double"」です。 )」。 「css()」メソッドは、選択された要素の 1 つ以上のスタイル プロパティを設定または返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
通常、$(selector).css("border","width color line type");
css() メソッドは、選択された要素の属性の 1 つ以上のスタイルを設定または返します。
CSS プロパティの設定
指定した CSS プロパティを設定するには、次の構文を使用してください:
css("propertyname","value");例:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
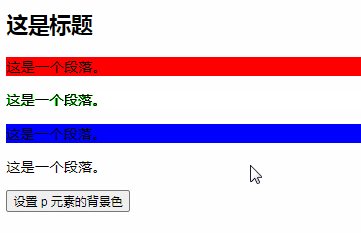
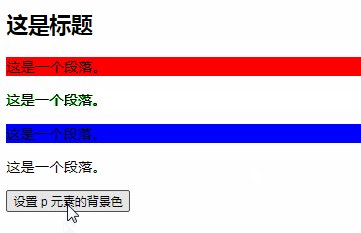
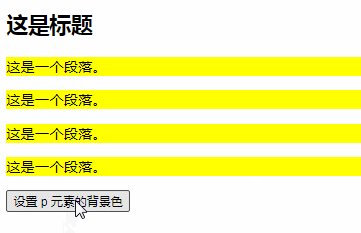
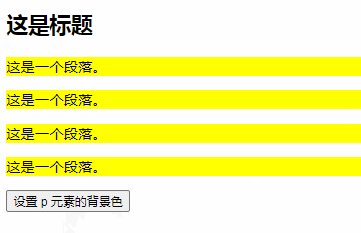
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
</html>Effect:

拡張情報:
CSS プロパティを返す CSS プロパティの値には、次の構文を使用してください:css("propertyname");例: <!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
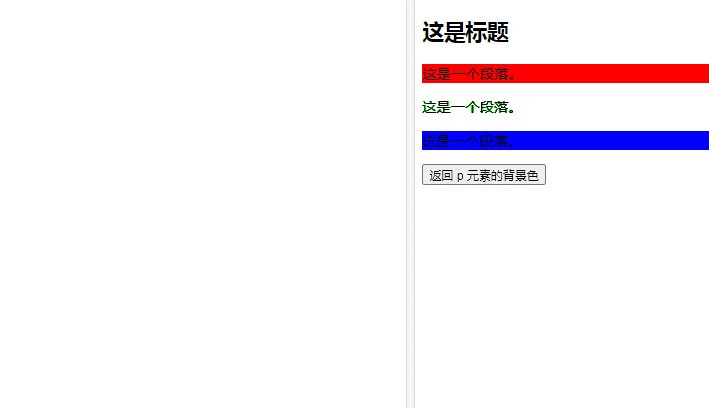
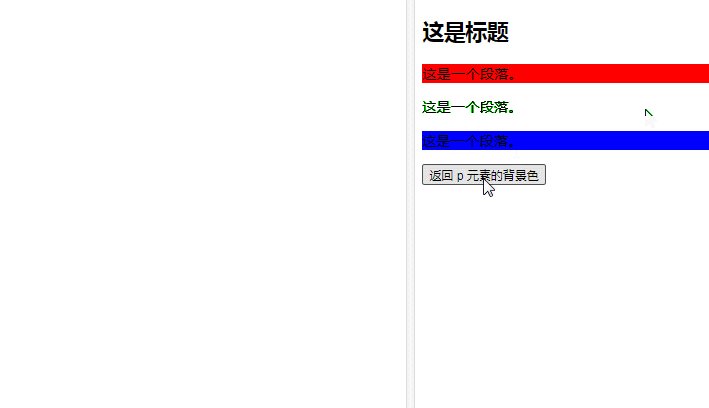
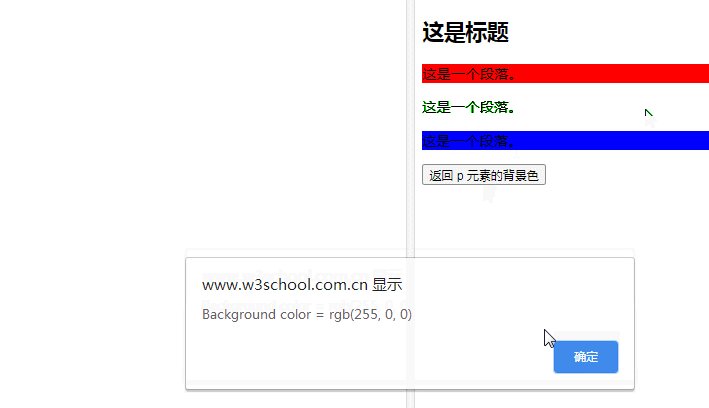
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
</html>効果:

JavaScript の上級チュートリアル ]
以上がJavaScriptで二重実線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

