ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでid属性を取得する方法
JavaScriptでid属性を取得する方法
- 醉折花枝作酒筹オリジナル
- 2021-06-09 14:23:1124173ブラウズ
js では、getAttribute メソッドを使用して id 属性を取得できます。構文形式は「object.getAttribute(id name)」です。 「getAttribute()」メソッドは、パラメータ (クエリ対象の属性の名前) を 1 つだけ持ち、要素ノード オブジェクトを通じて呼び出される関数です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
getAttribute("id") 関数を使用して要素の ID 値を取得するだけです
要素を見つけた後、getAttribute() メソッドを使用して要素の値を取得できます。そのさまざまな属性をチェックしてください。
getAttribute() メソッドは関数です。パラメータは 1 つだけです - クエリする属性の名前:
ただし、getAttribute() メソッドはドキュメント オブジェクトを通じて呼び出すことができません。これは、以前に紹介した他のメソッドとは異なります。要素ノード オブジェクトを通じてのみ呼び出すことができます。
たとえば、これを getElementsByTagName() メソッドと組み合わせて、各
構文:
element.getAttribute(attributename)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
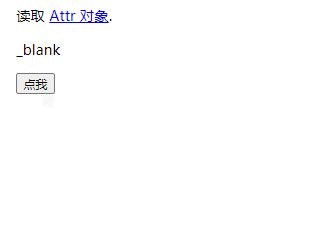
读取 <a href="dom_obj_attributes.php" target="_blank">Attr 对象</a>.
<p id="demo">单击按钮以显示上述链接的目标属性的值</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var a=document.getElementsByTagName("a")[0];
document.getElementById("demo").innerHTML=a.getAttribute("target");
}
</script>
</body>
</html>効果:

拡張情報:
#ドキュメントはノード ツリーです。
ノードは、要素ノード、属性ノード、テキスト ノードなどのさまざまなタイプに分類されます。
getElementById() メソッドは、ドキュメント内の特定の要素ノードに対応するオブジェクトを返します。
getElementsByTagName() メソッドは、ドキュメント内の特定の要素ノードに対応するオブジェクトの配列を返します。
これらの各ノードはオブジェクトです。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでid属性を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

