ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでセルの色を設定する方法
HTMLでセルの色を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-06-08 16:20:308964ブラウズ
HTML では、bgcolor 属性を使用してセルの色を設定できます。指定した td タグに「bgcolor="color value"」スタイルを追加するだけです。 bgcolor 属性は、ドキュメントの背景色を指定します。要素の背景は、パディングと境界線を含む要素の合計サイズです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
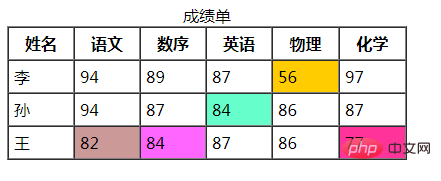
</html>効果:

bgcolor 属性は、ドキュメントの背景色を指定します。
構文
<body bgcolor="value">
属性値

拡張情報:
互換性に関するメモ
In In HTML 4.01 では、body 要素の bgcolor 属性は非推奨になりました。XHTML 1.0 Strict DTD では、body 要素の bgcolor 属性はサポートされません。
代わりに CSS を使用してください。
CSS 構文:
<body style="background-color:#E6E6FA">
推奨学習: html ビデオ チュートリアル
以上がHTMLでセルの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでタイトルを設定する方法次の記事:HTMLでタイトルを設定する方法

