ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSターゲットセレクターとは何ですか?
CSSターゲットセレクターとは何ですか?
- 青灯夜游オリジナル
- 2021-06-08 11:59:283450ブラウズ
cssではターゲットセレクターに「:target」が入ります。 ":target" セレクターはターゲット セレクターと呼ばれ、現在アクティブなターゲット要素、つまりドキュメント (ページ) の URL の特定の識別子に一致するターゲット要素を選択するために使用されます。構文形式は "element:target{ css コード スタイル}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
:target は、CSS の非常に興味深い疑似クラス セレクターです。 :targetセレクターはターゲット セレクターと呼ばれ、現在アクティブなターゲット要素と、ドキュメント (ページ) の URL の特定の識別子に一致するターゲット要素を選択するために使用できます。
:targetCSS でセレクターが有効になるプロセスは次のとおりです。ブラウザーのアドレス (アドレスの # 番号以降の部分) のハッシュと :target 擬似-selector を指定した場合、要素の ID が一致すると、そのスタイルが ID 要素に反映されます。
例 1
次の 2 つの HTML 要素に ID を指定しました:
<h2 id="section1">Section 1</h2> <h2 id="section2">Section 2</h2>
注 ID :target で指定した ID が window.location.hash の値と一致する場合、疑似セレクターのスタイルが有効になります。
: ターゲット疑似セレクターは、CSS クラス、Web ページ タグ、その他の CSS セレクターで使用できます:
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
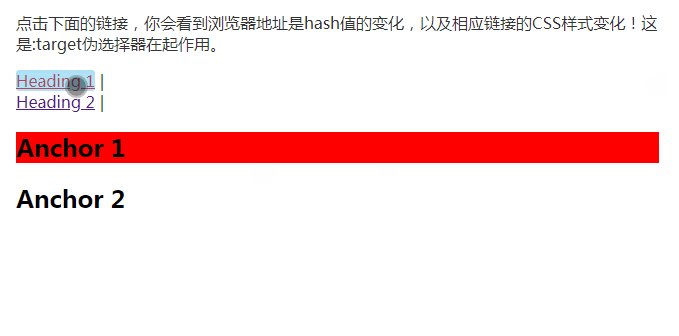
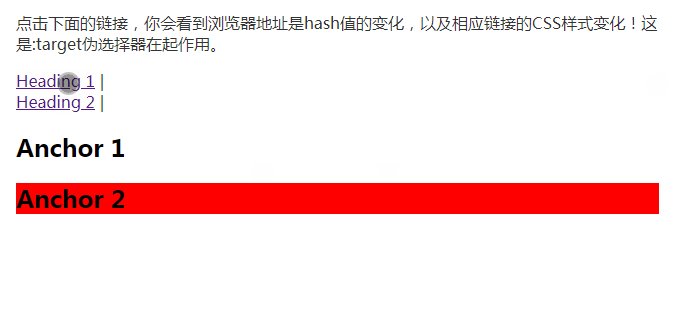
}window.location.hash が "section2" の場合、ID は " 「section2」要素が赤くなり、下線が引かれて表示されます。
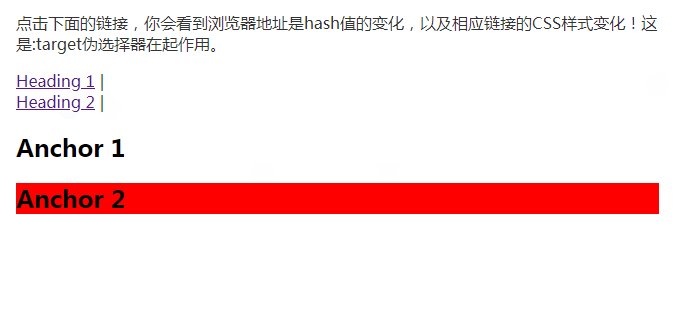
レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSターゲットセレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

