ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLにおけるヘッダー定義とは何を意味するのでしょうか?
HTMLにおけるヘッダー定義とは何を意味するのでしょうか?
- 醉折花枝作酒筹オリジナル
- 2021-06-07 16:26:2618883ブラウズ
HTML では、header タグはドキュメントのヘッダーを定義します。構文形式は「content 」です。ヘッダー要素は、ガイド機能とナビゲーション機能を備えた構造要素で、通常はページ全体のタイトルまたはページ内のコンテンツ ブロックを配置するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. header タグ要素の基本的な概要
HTML5 バージョン以前は、Web ページのレイアウトに div タグを使用するのが一般的でした。HTML5 では、新しい header タグ要素が、 divタグ。 「
「ヘッダー」は HTML レイアウトで一般的に使用される名前であると認識されているため、HTML5 には新しいヘッダー タグ要素が追加されます。 html5でヘッダーがlabel要素として追加される理由がわかります。
header タグを直接使用するほかに、class または id をヘッダーに設定することもできます。
2. 構文構造
header タグ要素は div と同じように使用されます。始まりがあり、終わりがある。
文法:
<header>内容</header>
1. ID またはクラスを直接指定しないでください
<header>头部内容区</header>
2. ID を設定します
<header id=”pcss5”>头部内容区</header>
3. クラスを設定します
<header class=”pcss5”>头部内容区</header>
4. 特徴: div タグ要素と同様に、複数回使用でき、id または class を使用して異なる場所に異なるスタイルを設定できます。
3. 互換性
header タグは HTML5 の新しいタグ要素であるため、古いバージョンのブラウザではサポートされておらず、IE9 以降のブラウザ、最新の Google Chrome およびその他のブラウザが必要ですそれをサポートするために。もちろん、360 ブラウザ、Baidu ブラウザ、Aoyou ブラウザなどの国内ブラウザはすべてシステムに付属の IE カーネルを使用するため、国内ブラウザは実際にはシステムに付属の IE バージョンと同じバージョンであるため、IE ブラウザはIE9 以降、このバージョンは HTML5 の新しいタグ要素と当然互換性があります。
4. 新旧 div レイアウトの比較事例
div CSS レイアウトと HTML5 CSS レイアウトを比較することで、ヘッダーの適用を観察して習得します。
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 Header标签实例 DIVCSS5</title>
<style>
/* 传统布局CSS */
#header {
width: 300px;
height: 40px;
background: #ccc;
}
/* HTML5布局样式 */
header {
width: 400px;
height: 70px;
color: #f00;
background: #f5f5f5;
}
.color-000 {
color: #000;
background: #666;
}
</style>
</head>
<body>
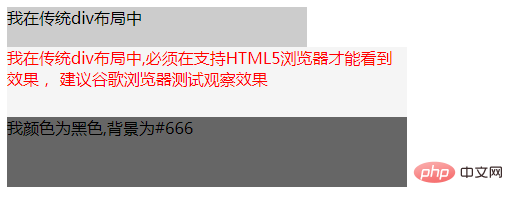
<div id="header">我在传统div布局中</div>
<header>
我在传统div布局中,必须在支持HTML5浏览器才能看到效果,
建议谷歌浏览器测试观察效果
</header>
<header class="color-000">我颜色为黑色,背景为#666</header>
</body>
</html>エフェクトのスクリーンショット

推奨学習: htmlビデオチュートリアル
以上がHTMLにおけるヘッダー定義とは何を意味するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

