ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの順序付きリストをカスタマイズする方法
HTMLの順序付きリストをカスタマイズする方法
- 醉折花枝作酒筹オリジナル
- 2021-06-04 17:05:094298ブラウズ
HTML では、list-style-type 属性を使用して順序付きリストをカスタマイズできます。「list-style-type: type」スタイルを ol 要素に設定するだけです。 list-style-type 属性は、リスト項目のマークアップのタイプを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
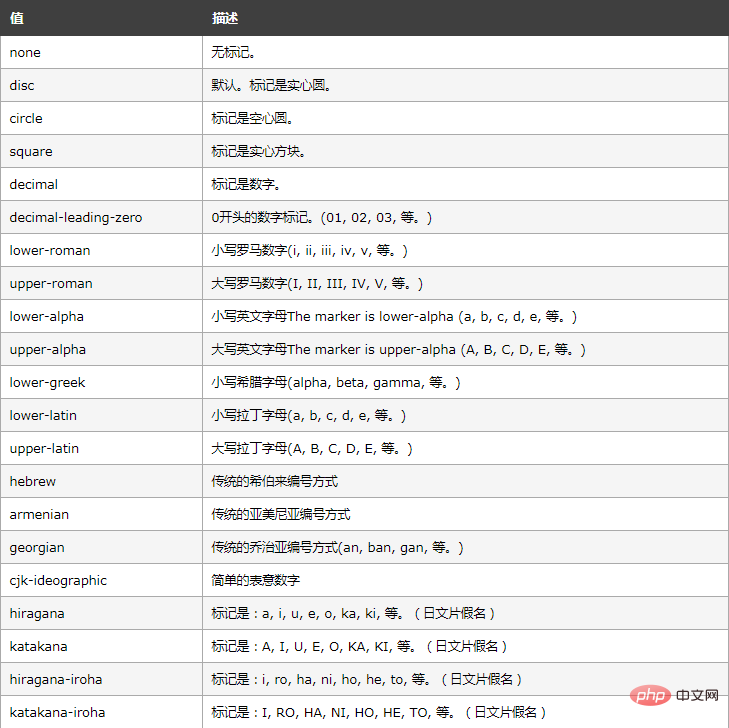
list-style-type 属性は、リスト項目タグのタイプを設定します。
構文:
元素{
list-style-type:类型;
}属性値:

<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
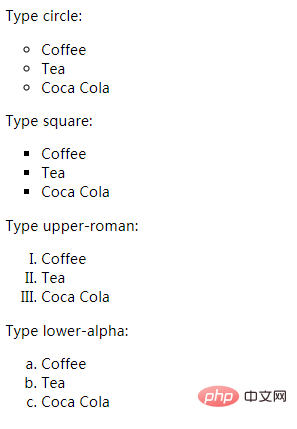
</html>効果:

以上がHTMLの順序付きリストをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

