ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでのemタグの用途は何ですか?
HTMLでのemタグの用途は何ですか?
- 醉折花枝作酒筹オリジナル
- 2021-06-04 15:02:535623ブラウズ
HTML では、em タグの機能は、テキストを強調コンテンツとして表現するようにブラウザに指示することです。構文形式は「強調が必要なコンテンツ」です。これは、すべてのブラウザで、このテキストが斜体で表示されることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
タグは、その中のテキストを強調されたコンテンツとして表すようにブラウザに指示します。すべてのブラウザで、これはこのテキストを斜体で表示することを意味します。
テキストに強調を加えるにもスキルが必要です。強調しすぎると重要なフレーズが失われ、強調しすぎると重要な部分が強調されなくなります。調味料も同じで、強調しすぎないほうがいいです。
タグで変更された内容は現在斜体で表示されていますが、これらの内容はより広い意味も持ちます。将来的には、ブラウザーが他の特殊効果を使用して強調表示されたテキストを表示するようになるかもしれません。テキストを斜体にするだけの場合は、 タグを使用します。さらに、ドキュメントには、テキストの表示を変更するカスケード スタイル定義を含めることもできます。
強調に加えて、新しい用語を導入する場合、または特定の種類の用語または概念を参照する場合のセット スタイルとして タグを使用することを検討してください。
文法:
<em>需要强调的内容</em>
例:
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <em>我的第一个 HTML 页面</em> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
結果:

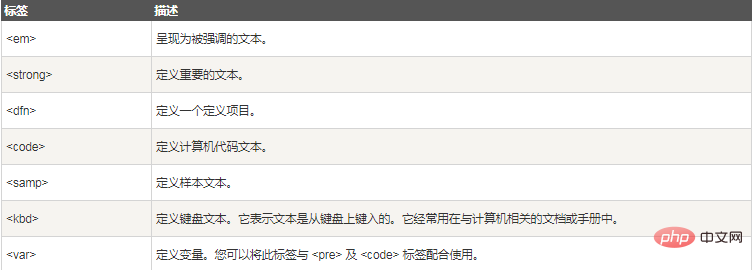
##拡張情報:

以上がHTMLでのemタグの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

