ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの中国語テキストの下に点線があるのはなぜですか?
HTMLの中国語テキストの下に点線があるのはなぜですか?
- 醉折花枝作酒筹オリジナル
- 2021-06-04 14:31:3013067ブラウズ
HTML では、border-bottom を使用してテキストの下に破線を設定できます。テキスト要素に「border-bottom:width 破線の色」スタイルを設定するだけです。要素の下枠のスタイルを設定する場合、この値が none でない場合にのみ枠が表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
border-bottom 短縮プロパティは、下枠のすべてのプロパティを 1 つのステートメントに設定します。
次のプロパティを順番に設定できます:
border-bottom-width
- ##border-bottom-style
- border-bottom-color
border-bottom:width style color;いずれかの値を設定しない場合、問題ありません。たとえば、border-bottom:solid #ff0000; も許可されます。要素の下枠のスタイルを設定する場合、この値が none でない場合にのみ枠が表示されることがあります。

<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
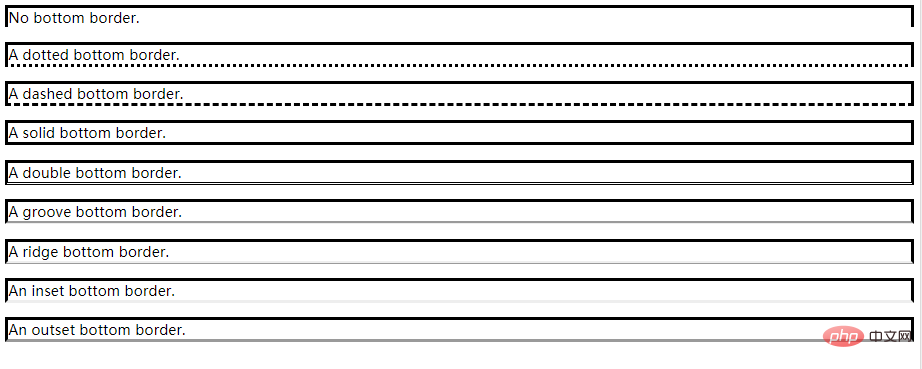
</html> 効果:

拡張情報:
border-bottom-color 要素の下の境界線の色を設定します。 単色のみを定義でき、境界線は境界線スタイルがなしまたは非表示以外の値の場合にのみ表示されます。 注: 常に border-color 属性の前に border-style 属性を宣言してください。要素の色を変更するには、その前に要素に境界線を設定する必要があります。 属性値: 推奨される学習:以上がHTMLの中国語テキストの下に点線があるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでのクリックの使い方は何ですか?次の記事:HTMLでのクリックの使い方は何ですか?

