この記事では、Angular の親コンポーネントと子コンポーネントが相互にパラメーターを渡す方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[関連チュートリアルの推奨事項: 「angular チュートリアル」]
1: 親コンポーネントはデータとデータを取得します。子コンポーネントの Method
つまり、子コンポーネントは、ViewChild
を通じてデータとメソッドを親コンポーネントに送信します。デモ例:
親コンポーネント: news子コンポーネント: header
サブコンポーネントのヘッダーに run メソッドがある場合
run(){
console.log(‘我是header里面的run方法’);
}サブコンポーネントの run メソッドを呼び出す親コンポーネントの -component header
1. 親コンポーネントで子コンポーネントを呼び出し、子コンポーネントの名前を定義します
<app-header #header></app-header>
 2. 親コンポーネントに ViewChild## を導入します
2. 親コンポーネントに ViewChild## を導入します
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. 属性デコレータ ViewChild を使用して、今すぐサブコンポーネントに関連付けます
@ViewChild(‘header’) Header:any;
4. サブコンポーネントのメソッドを呼び出す
getChildRun(){
this.Header.run();
}
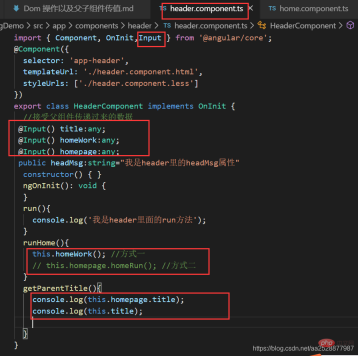
#2: 親コンポーネントが子コンポーネントに値を渡します-@input
デモ例: 親コンポーネント: home
サブコンポーネント: header親コンポーネントは、単純なデータをサブコンポーネントに渡すだけでなく、独自のメソッドも渡すことができます。親コンポーネント全体をサブコンポーネントに渡します
したがって、サブコンポーネント内で親コンポーネントのメソッドを呼び出すことができます
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
2. サブコンポーネントは、入力モジュール 
import { Component, OnInit ,Input } from ‘@angular/core’;3 を導入します。サブコンポーネントの親コンポーネント
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
4 からデータを受け取ります。コンポーネントで親コンポーネントのデータを使用しますこれはヘッド コンポーネントです--{{title}}
 5 、子コンポーネントで親コンポーネントを使用する方法
5 、子コンポーネントで親コンポーネントを使用する方法
概要:
親から子に渡す: @input子から親に渡す: ViewChild3. 子コンポーネントが @Output を通じて親コンポーネントをトリガーする方法
デモ例: 親コンポーネント: news
子コンポーネント: footer
1 、サブコンポーネントは Output と EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’; を導入します2. サブコンポーネントで EventEmitter をインスタンス化します
@Output()private inner=new EventEmitter( );
/EventEmitter と出力デコレータを使用して、指定された型の変数を使用します/
3. サブコンポーネントは、EventEmitter オブジェクトの外部インスタンスを通じてデータをブロードキャストします。
sendParent(){
this.outer.emit(‘msg from child’)
}
4. 親コンポーネントが子コンポーネントを呼び出すときコンポーネントでは、受信イベントを定義します。アウターは子コンポーネントの EventEmitter オブジェクトです。アウター
<app-footer (outer)=“getFooterRun(data)”>
#5. 親コンポーネントはデータを受信すると、独自の getFooterRun メソッドを呼び出します。このとき、子コンポーネントの番号を取得できます
 File:Components\ news\news.component.ts
File:Components\ news\news.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}5. 非親子コンポーネント通信
1. パブリック サービス
2. ローカルストレージ (推奨)3. Cookie
概要:1 、親コンポーネントは
properties を使用して子コンポーネントにデータを渡すと、子コンポーネントは props を通じてそれを受け取ります。 2. サブコンポーネントは $emit を使用して、親コンポーネントのカスタム イベントをトリガーできます。 vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
angular での Emit の使用法
1. 親コンポーネントは
を使用して子コンポーネントにデータを渡すことができ、子コンポーネントは @input を使用します。受け入れる。 2. サブコンポーネントは、Output と EventEmitter を使用して、親コンポーネントのカスタム イベントをトリガーできます。
親コンポーネント<app-footer (event)=“getFooterRun(data)”>子コンポーネント
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
プログラミング関連の知識の詳細については、プログラミング ビデオ
をご覧ください。 !
以上がAngular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン







