ホームページ >ウェブフロントエンド >htmlチュートリアル >dt を HTML のブロックレベル要素に変換する方法
dt を HTML のブロックレベル要素に変換する方法
- 醉折花枝作酒筹オリジナル
- 2021-06-03 17:08:072715ブラウズ
dt をブロック レベルの要素に変換する方法: 1. 表示属性、構文 "display:block" を使用します; 2. float 属性、構文 "float:left" を使用します; 3.位置属性、構文「position:absolute|fixed」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
以下は、インライン要素をブロックレベル要素に変換するための 3 つの方法をまとめたものです:
(1)display
(2)float
(3)位置 (絶対および固定)
あまり話さず、より多くのことを行い、次のコードを実行して効果を確認します。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
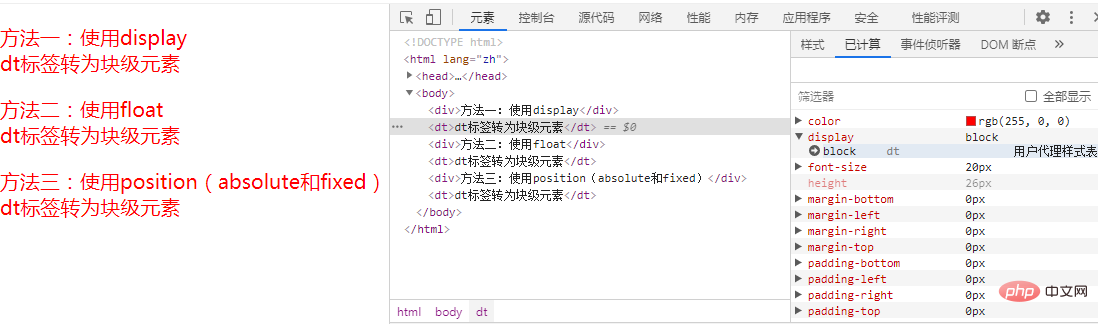
</html>要素を検査して、要素がブロック レベルの要素に変換されているかどうかを確認します。

推奨される学習: html ビデオ チュートリアル
以上がdt を HTML のブロックレベル要素に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

