ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLメールが文字化けする問題を解決する方法
HTMLメールが文字化けする問題を解決する方法
- 藏色散人オリジナル
- 2021-06-03 14:11:112879ブラウズ
文字化けした HTML メールの解決策: 1. メール関数の前の行にメッセージの内容を印刷します; 2. メールの内容を HTML ファイルとして保存して表示します; 3. UTF-8 エンコードを設定します。

HTML メールの文字化けの問題を解決するにはどうすればよいですか?メール内容にランダムな文字化けが発生する
問題の説明:
データ (中国語を含む) を HTML ファイル形式に組み立て、指定された宛先にメールを送信しますユーザー。 PHP のメール機能の使い方//拼装header。指定编码utf-8,解析邮件正文中的中文$headers = "From: xxx@xxx\n"; $headers .= "MIME-Version: 1.0\n"; $headers .= "Content-type: text/html; charset=utf-8\n"; $headers .= "Content-Transfer-Encoding: 8bit\n";//拼装标题 解决中文标题乱码问题$subject = xxx; $subject = "=?UTF-8?B?".base64_encode($subject)."?="; mail($toEmail,$subject,$message,$headers); // 其中$message为邮件内容主题,格式形如"<html><head></head><body><p>".$title."</p>".$message.$table."</body></html>";受信メールの本文部分が文字化け、特殊文字以外、ランダムな位置で表示されます。メール送信時の文字化けは異なります。 Mac と Windows で電子メールを受信します。
- windows: ランダムな場所が表示されますか?または!
- Mac: データの場所が受信データと一致しません。たとえば、xxxxAxxxxBxxxxx であるはずですが、受信したメールは xxxxBxxxxAxxxx

トラブルシューティング:
1. アセンブリが間違っていないか確認します
メール関数の前の行にメッセージの内容を完全な HTML 形式で直接出力し、HTML ファイルとして保存して開きます。文字化けはなく、期待どおりです。2. 電子メールの内容の受信を確認します
Outlook で電子メールのソース ファイルを表示します (Mac では直接右クリックできますが、Windows にはこれがありません)関数を実行し、html ファイルとして保存して表示する) を実行したところ、文字化けの形式が手順 1 の形式と一致していないことがわかりました。たとえば、次のようなラベルが表示されます3. その他
実は、この時点まで、メールで正確に何が行われているのか疑問に思っていました。 php の関数. そうですか? PHP に隠れた根本的なバグ、送信プロセスで何が変更されたのか。しかし、表示する対応するソース コードが見つからず、長い間ここに留まりました。 中国語の文字化けなので、UTF-8が設定されていることを何度も確認しましたが、これに関連した検索結果も多くあります また、Mac上での位置の混乱により、送信の切り捨てに問題があるかどうか検討しましたよね? 長すぎると転送が発生します: https://www.cnblogs.com/puzbus/archive/2013/06/07/3356342。 html
2 つのポイントの要約
- メールの内容が長すぎると、解析の問題が発生します
- 解決策: Content-Transfer-Encoding:base64
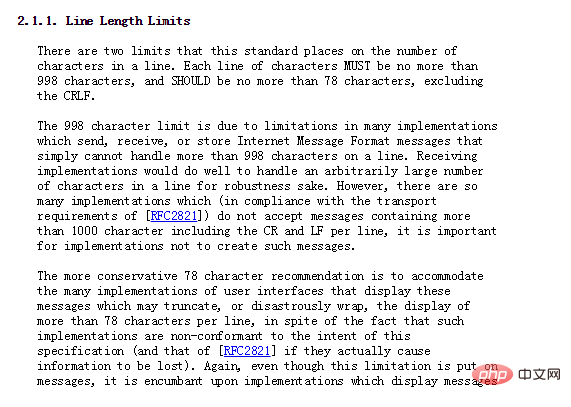
質問 1: 長さ制限の根拠は何ですか?メールの数と長いメールの対処方法
php mail メソッドドキュメントに上限が記載されています(制限を超えると切り捨てられるような印象だったので、文字化けが発生したときは長さの問題とは予想していませんでした)

html ビデオ チュートリアル ]
質問 2: なぜ Base64 で電子メール行が長すぎる問題を解決できるのですか?
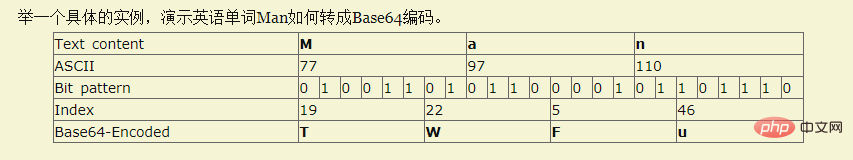
1. Base64 とは何かを理解するには、base64 のメモ http://www.ruanyifeng.com/blog/2008/06/base64.html を参照してください。簡単に言えば、base64 の 3 バイトは ASCII を表します。 4 バイト
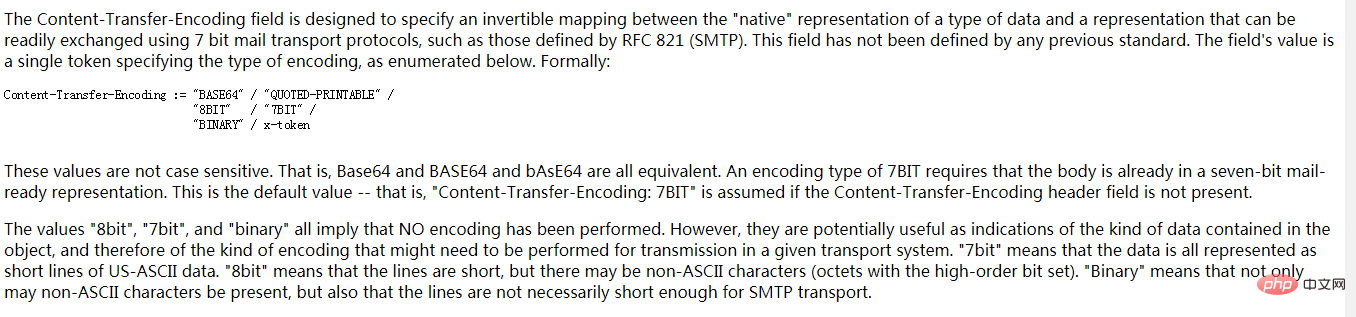
質問 3: Content-Transfer-Encoding のさまざまな値は何を意味しますか?
参考: MIME ノートと https://www.w3.org/Protocols/rfc1341/5_Content-Transfer-Encoding.html

補足 1: テキストクラスには補足の文字セットが必要です

補足 2: "=?[Encoding]?B?".base64_encode($subject)."?=; B は、base64 を表します。 Q は、quoted-printable
を表します。
以上がHTMLメールが文字化けする問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで言語を中国語に設定する方法次の記事:HTMLで言語を中国語に設定する方法

