ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript でのイベント委任に関する簡単な説明
JavaScript でのイベント委任に関する簡単な説明
- 青灯夜游転載
- 2021-05-26 10:41:321974ブラウズ
この記事では、JavaScript でのイベント委任について紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

イベント委任
イベント バブリングを使用して、一連のすべてのイベントを管理するイベント ハンドラーを指定します
委任で使用するイベントDOM 要素のイベント バブリングは、監視および処理のために子要素の関連イベントを親要素に委任 (プロキシ) します。
イベントバブリングとは何ですか?
JavaScript では、イベントがトリガーされると、イベントは子要素と親要素の間で伝播します。

- イベント キャプチャ (上から下へ)
要素イベントがトリガーされると、イベントはウィンドウ オブジェクトからウィンドウ オブジェクトに送信されます。ターゲット ノード - ターゲット フェーズ
ターゲット ノードでのトリガー - イベント バブリング (下から上へ)
要素の後イベントがトリガーされると、次から開始されます。ターゲット ノードはウィンドウ オブジェクトに送信され、イベント委任は使用されるバブリング メカニズムです。 - イベント委任
イベントは常に実行されるため、親要素にバブルアップすると、親要素はイベントに対応する子要素ノードに関するトリガー情報と、イベント内のイベント属性を取得するため、イベントの親要素に対してイベント委任を実行するだけで済みます。対応するイベントを処理するターゲット ノード
#event 委任の利点
#JavaScript イベントのパフォーマンスを向上させることができます処理
関連する DOM 要素を動的に追加でき、サブ要素を変更しても変更されません。イベント バインディングは再変更されます。
たとえば:

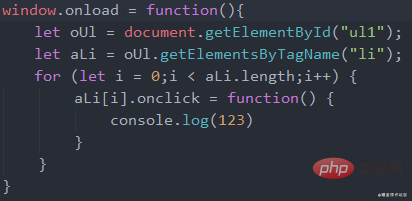
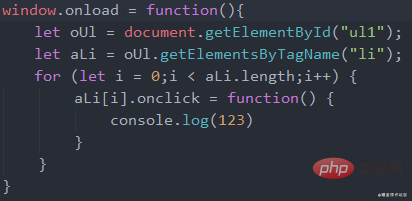
イベントを li 要素にバインドするには、対応する li 要素をループしてそれらをバインドする必要があります。定義されたイベント

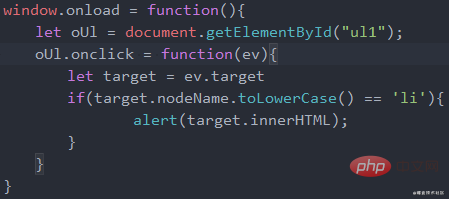
##イベント委任を通じて、イベントを ul 親要素にバインドするだけで済みます。イベントがトリガーされると、対応する子要素関連のイベントが ul イベント ハンドラーにバブルアップされ、ターゲットが ul イベント ハンドラーにあるかどうかを判断するだけで済みます。対応するイベントは li サブ要素であり、対応する論理処理を実行します。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJavaScript でのイベント委任に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

