ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでフォントの太字効果を削除する方法
CSSでフォントの太字効果を削除する方法
- 王林オリジナル
- 2021-05-21 14:45:594632ブラウズ
CSS でフォントの太字効果を削除する方法は、フォントに font-weight 属性を追加し、その属性値を [p.normal {font-weight:normal;} のように標準に設定することです。 ]、normal は標準文字を定義します。

- normal デフォルト値。標準文字を定義します。
- #bold 太字を定義します。
- #bolder 太字の文字を定義します。
- #lighter より細かい文字を定義します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
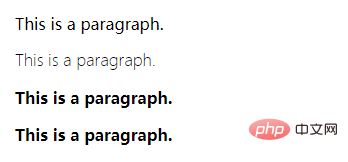
</html> 実行時の効果は次のとおりです: 
以上がCSSでフォントの太字効果を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで背景色を削除する方法次の記事:CSSで背景色を削除する方法

