ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs で単純な GET リクエストを実装する方法
Nodejs で単純な GET リクエストを実装する方法
- 青灯夜游転載
- 2021-05-21 10:25:043594ブラウズ
この記事では、Node.js簡単な GET リクエストを実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨学習: 「nodejs チュートリアル 」]
GET リクエストの識別は非常に簡単です。 URL を識別するには、url.parse(req.url,true).query を使用します
最初にディレクトリを見てみましょう

public
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<span>姓名:</span><input type="text" name="name" value="">
</div>
<div>
<span>年龄:</span><input type="text" name="age" value="">
</div>
<div>
<span>性别:</span> <span>男</span><input type="radio" name="sex" value="男">
<span>女</span><input type="radio" name="sex" value="女">
</div>
<div>
<button id="btn">发送GET请求</button>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script>
$('#btn').click(() => {
//读取表单
var name = $('input[name=name]').val();
var age = $('input[name=age]').val();
var sex = $('input[name=sex]:checked').val();
//发送请求
$.get('/addStudent',{
name,
age,
sex
},(data) => {
if(data == 'ok'){
alert('恭喜,添加成功!');
}else{
alert('对不起,服务器错误');
}
})
})
</script>
</body>
</html>package.json ファイル
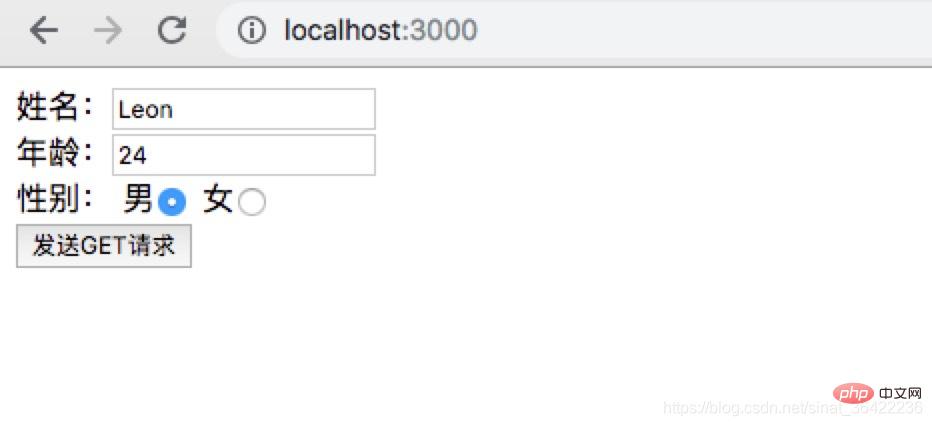
の下にあるindex.html ファイルにより、これら 2 つの依存関係がインストールされます (最初にこれら 2 つのコマンドを実行します)
npm install Finalhandler --save
npm installserve-static --save
次に、次の package.json ファイルを自動的に生成します
{
"dependencies": {
"finalhandler": "^1.1.1",
"serve-static": "^1.13.2"
}
}最も重要な get.js
//这个案例展示get请求参数如何获得
var finalhandler = require('finalhandler')
var serveStatic = require('serve-static')//之前安装的两个依赖
var http = require('http')
var url = require('url')
var fs = require('fs')//node内置模块
// Serve up public/ftp folder
//配置静态资源服务器,将public文件夹静态化出来
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/addStudent'){
//拿到GET请求参数,就是拿到地址栏中的东西。
var queryJSON = url.parse(req.url,true).query;
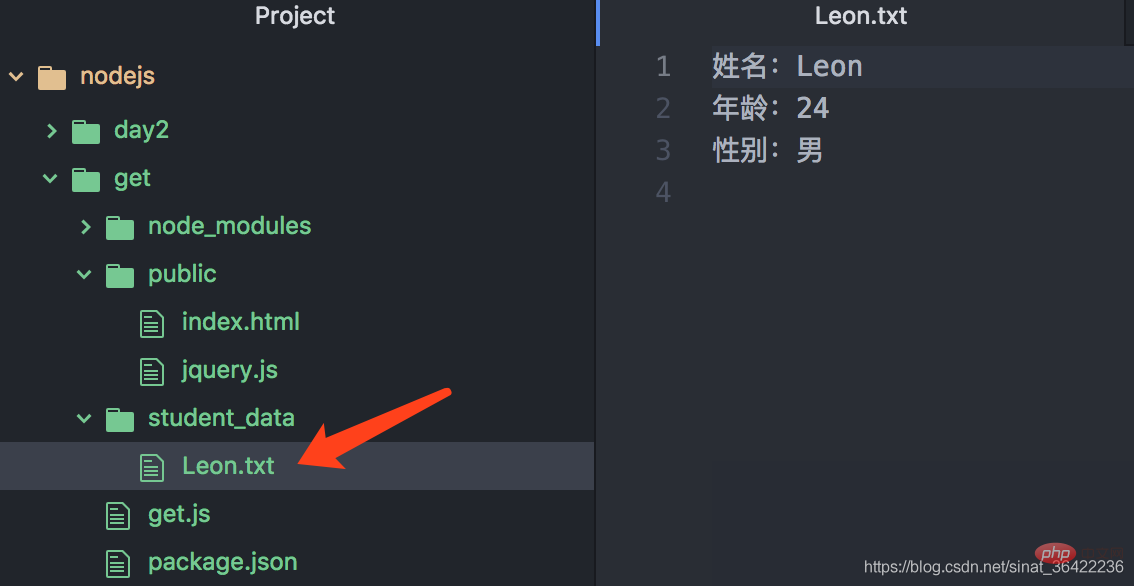
var data = `姓名:${queryJSON.name}\r\n年龄:${queryJSON.age}\r\n性别:${queryJSON.sex}\r\n`;
fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判断如果是addStudent这个接口,会获得数据后自动生成一个txt文件
//console.log(err);
//返回状态码
if(err){
res.end('cuowu');
}else{
res.end('ok');
}
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000)最後のステップは、ターミナルを開き、get.js があるディレクトリを見つけて、
node get.js
この小さなプロジェクトは 3000 ポートで実行されます

##データはこのフォルダーに保存されます

プログラミング ビデオ をご覧ください。 !
以上がNodejs で単純な GET リクエストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

