Ajaxリクエストエラー、PHPでクロスドメインリクエストを有効にする方法
- 醉折花枝作酒筹転載
- 2021-05-21 17:32:572272ブラウズ
この記事では、Ajax リクエスト エラーを報告し、PHP でクロスドメイン リクエストを有効にする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Add
header("Access-Control-Allow-Origin: *");
許可したい場合のみ特定の Web サイトを通過させるには、
header("Access-Control-Allow-Origin: http://test.com"); // test.com、その他によって開始されたクロスドメイン リクエストを許可します。通過しません
PHP フレームワークの場合は、名前空間の前ではなく、名前空間の後に配置する必要があります。そうしないと、エラーが報告されます
*.php
<?php header('Access-Control-Allow-Origin: *'); $arr = [ array('id'=>1,'title'=>'one1'), array('id'=>2,'title'=>'one2'), array('id'=>3,'title'=>'one3'), array('id'=>4,'title'=>'one4'), ]; echo json_encode($arr); ?>
index.html
<script type="text/javascript" src="jq.js"></script>
<script type="text/javascript">
$.ajax({
type:'post',
url: 'http://127.0.0.1/demo1/api.php',
contentType: "application/x-www-form-urlencoded",
dataType: 'json',
success: function(res){
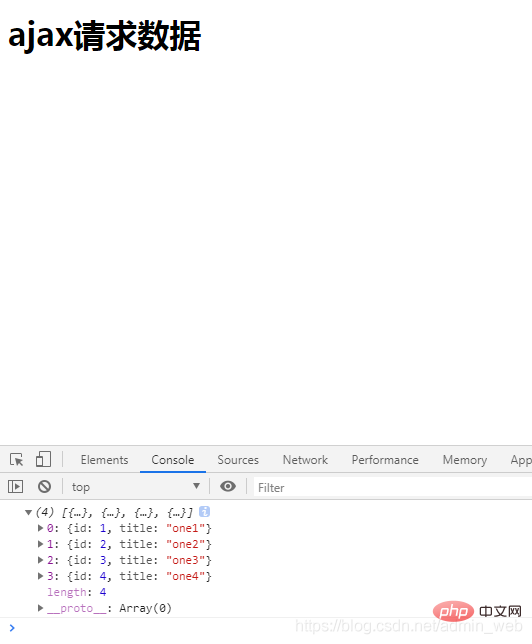
console.log(res)
}
})
</script>
以上がAjaxリクエストエラー、PHPでクロスドメインリクエストを有効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

