ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのリンク下線を消す方法
CSSのリンク下線を消す方法
- 王林オリジナル
- 2021-05-19 14:28:559090ブラウズ
CSS でリンクの下線を解除するには、リンク テキストに text-decoration 属性を追加し、その属性値を [h3 {text-decoration:none;}] のように none に設定します。

- none デフォルト。標準を定義するテキスト。
- #underline テキストの下に線を定義します。
- #overline テキスト上の線を定義します。
- #line-through テキストの下を通過する線を定義します。
- #blink 点滅するテキストを定義します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
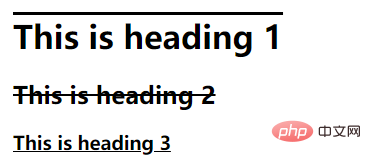
</html> 見てみましょう。ランニングエフェクト: 
以上がCSSのリンク下線を消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでフロートを閉じる方法次の記事:CSSでフロートを閉じる方法

