ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでカーソルの色を変更する方法
CSSでカーソルの色を変更する方法
- 王林オリジナル
- 2021-05-18 14:45:453889ブラウズ
CSS でカーソルの色を変更する方法は、カーソルに caret-color 属性を追加し、[caret-color: red;] などの適切な属性値を設定することです。 caret-color 属性は、編集可能な要素内のカーソルの色を指定します。

caret-color: auto|color;属性値:
- auto デフォルト。ブラウザはキャレットに currentColor を使用します。
- #color キャレットに使用する色を指定します。すべての正当な色の値 (rgb、16 進数、名前付きの色など) を使用できます。
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
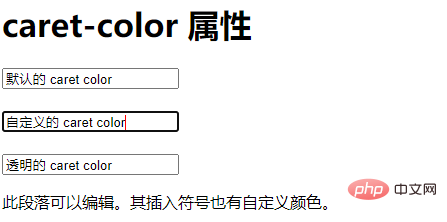
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
</html> ランニング効果: 
以上がCSSでカーソルの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでボタンの枠線を消す方法次の記事:CSSでボタンの枠線を消す方法

