ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML TD とはどういう意味ですか?
HTML TD とはどういう意味ですか?
- 青灯夜游オリジナル
- 2021-05-17 16:09:5215985ブラウズ
HTML では、td は「セル」を意味し、HTML テーブル内の標準セルを定義するために使用され、データを含めることができます。td タグは、table タグおよび tr タグと一緒に使用する必要があり、構文形式は「<」です。 ;table>gt;
gt; "。gt; gt; ..

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、td は「セル」を意味し、HTML テーブル内の標準セルを定義するために使用されます。
HTML テーブルには 2 種類のセルがあります:
ヘッダー セル - ヘッダー情報 (th 要素によって作成される)
標準セル - データ (td 要素によって作成) が含まれます
#td 要素内のテキストは通常、通常のフォントで左揃えで表示されます。
例:
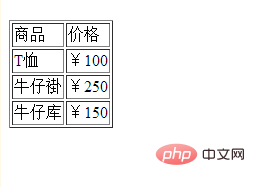
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
レンダリング:

#
| 値 | 説明 | |
|---|---|---|
| text | セル内のコンテンツの短縮版を指定します。||
左
|
#axis | |
| category_name | ユニットを分類します。 | bgcolor |
rgb(x,x,x)
| 非推奨です。 代わりにスタイルを使用してください。 セルの背景色を指定します。 | char|
| character | コンテンツの位置合わせに使用する文字を指定します。 | #charoff |
| 整列文字のオフセットを指定します。 | colspan | |
| セルがまたがることができる列の数を指定します。 | headers | |
| セルに関連するヘッダーを指定します。 | #高さ||
| ピクセル |
|
表のセルの高さを指定します。
nowrap | nowrap
| 非推奨。 | 代わりにスタイルを使用してください。 | セル内のコンテンツを折り返すかどうかを指定します。
rowspan |
| セルがまたがることができる行数を指定します。 | #スコープ | |
| colgroup | row
|
|
| middle | bottom
|
|
%
|
推奨チュートリアル: 「 html ビデオ チュートリアル 」 |
以上がHTML TD とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで表の幅を設定する方法次の記事:HTMLで表の幅を設定する方法

