ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS ULでドットを削除する方法
CSS ULでドットを削除する方法
- 藏色散人オリジナル
- 2021-05-17 14:25:475557ブラウズ
CSS では、「list-style-type: none;」を使用して、ul li タグの前にデフォルトで存在する小さなドットを削除でき、その「list-style-type」は設定に使用されます。リスト項目タグのタイプ。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css ul li タグの前のドットを削除します
開発中、デフォルトでは ul li タグの前に小さなドットがあります。デフォルトのドットを削除するには、次を使用します。 list-style-type: none ;以上です
list-style-type: none;
list-style の紹介:
list-style 短縮属性は、1 つのステートメントですべてのリスト属性を設定します。
説明
この属性は、他のすべてのリスト スタイル属性をカバーする省略形の属性です。 list-item を表示するすべての要素に適用されるため、通常の HTML や XHTML では li 要素でしか使用できませんが、実際にはどの要素にも適用でき、list-item 要素にも継承されます。
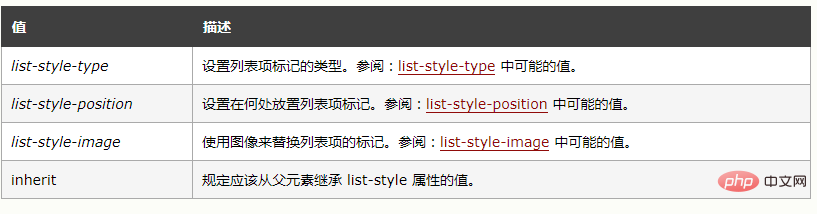
次の属性を順番に設定できます:
list-style-type list-style-position list-style-image
いずれかの値を設定する必要はありません。たとえば、「list-style:circle inside;」も許可されます。設定されていないプロパティには、デフォルト値が使用されます。

推奨される学習: 「css ビデオ チュートリアル 」
以上がCSS ULでドットを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

