ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字の色を変える方法
CSSで文字の色を変える方法
- 王林オリジナル
- 2021-05-14 16:37:4210967ブラウズ
CSS でテキストの色を変更する方法は、[color:red;] や [color:#00ff00;] などの color 属性を設定することです。これは、テキストを赤に設定することを意味します。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
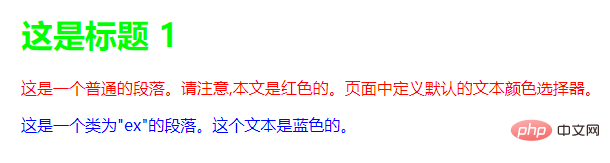
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
</html> ランニング効果を見てみましょう: 
以上がCSSで文字の色を変える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

