ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLコードをHTML内に直接表示する方法
HTMLコードをHTML内に直接表示する方法
- 醉折花枝作酒筹転載
- 2021-04-30 09:30:245878ブラウズ
この記事では、htmlにhtmlコードを直接表示する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Baidu には多くの実践方法がリストされていますが、その多くは意味をなす前にテストされていないと感じます。
Baidu では、<code><code> タグと <code><pre class="brush:php;toolbar:false"></pre> タグを参照します。私のテスト結果は次のとおりです:
1.
<code>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</code>レンダリング: 
コードはまだレンダリングされており、失敗します。インライン要素はレンダリングされると言われていますが、spanに変更してもレンダリングされます。
2.<pre class="brush:php;toolbar:false"></pre>
コード:
<pre class="brush:php;toolbar:false">
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
レンダリング:

上記と同じ与える。
3.
コード:
<xmp>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
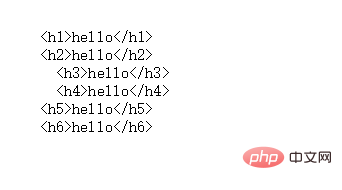
</xmp>レンダリング: 
直接表示し、フォーマットは保存されます!実現可能です!
推奨学習: html ビデオ チュートリアル
以上がHTMLコードをHTML内に直接表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

