ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素を非表示に設定する方法
CSSで要素を非表示に設定する方法
- 青灯夜游オリジナル
- 2021-04-28 18:31:474259ブラウズ
CSS では、visibility 属性を使用して要素を非表示に設定できます。要素に「visibility:hidden;」スタイルを追加するだけです。 Visibility 属性は要素を表示するかどうかを指定でき、属性値が「hidden」の場合は要素を非表示に設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、visibility 属性を使用して要素を非表示にすることができます。
visibility 属性は、要素が表示されるかどうかを指定します。
属性値:
| 値 | 説明 |
|---|---|
| visible | デフォルト値。要素が表示されます。 |
| 要素は非表示です。 | |
| テーブル要素でこの値を使用すると、行または列が削除されますが、テーブルのレイアウトには影響しません。行または列が占めていたスペースは、他のコンテンツのために解放されます。この値が別の要素で使用される場合、その値は「非表示」として表示されます。 |
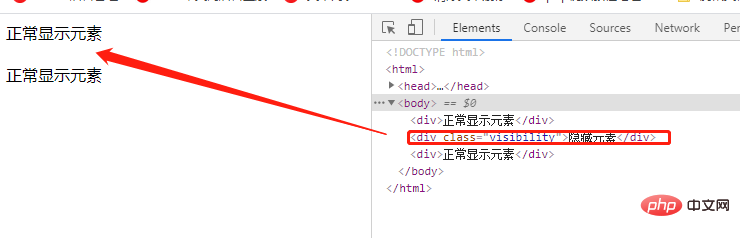
visibility:hidden; スタイルが設定されている場合、要素は非表示 (完全に非表示) になりますが、消えることはなく、スペースを占有し続けます。元の HTML スタイルは変更されません。非表示にした後;
visibility:visible;;
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>レンダリング: 
cssビデオチュートリアル)
以上がCSSで要素を非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

