ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでマウスのスタイルを変更する方法
CSSでマウスのスタイルを変更する方法
- 青灯夜游オリジナル
- 2021-04-28 15:45:0812653ブラウズ
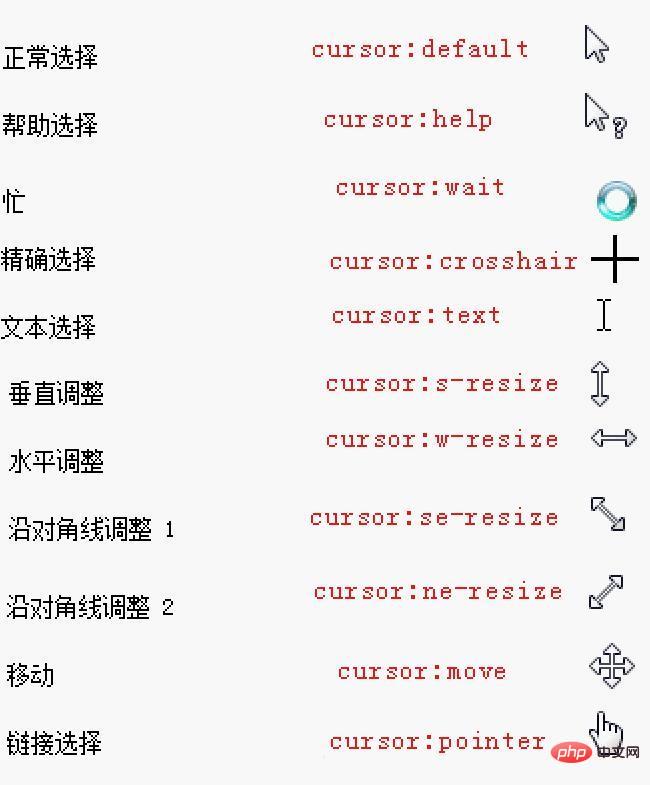
CSS では、cursor 属性を使用してマウスのスタイルを変更できます。この属性は、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を指定できます。たとえば、属性が値は「url(..)」です。マウスのスタイルをカスタマイズできます。「crosshair」は十字線のスタイルを設定し、「pointer」は小さな手のスタイルを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css では、cursor 属性を使用してマウスのスタイルを変更できます。
カーソル属性は、マウス ポインタが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。
注:
1. カーソル属性はすべての要素に適用されます;
2. カーソル属性は、ポインティング デバイス (マウスなど) を備えたデバイスにのみ有効であり、タッチ デバイスには影響しません。
3. すべてのブラウザがカーソル属性のすべての属性値をサポートしているわけではなく、すべての属性値がすべてのブラウザおよびオペレーティング システムで同じ効果を表示するとは限りません。
例:
1. 画像カーソル (カスタム カーソル)
1 つ以上のカンマ区切りの URL ( ) はカーソルとして使用する画像をポイントするために使用されます。ユーザー エージェントは、カーソル url() を最初のカーソルから取得します。ユーザー エージェントがカーソル リストの最初のカーソルを処理できない場合は、カーソル リストなどの処理を試行する必要があります。ユーザー エージェントが提供された画像を処理できない場合 (ブラウザのサポートを参照)、cursor キーワードを使用する必要があります。リストの終わり。オプションの合計座標は、画像内のポインターの位置 (つまり、ホットスポット) の正確な位置を識別します。
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}
2. ズームとスクロール カーソル
e-resize、n-resize、ne-resize、nw-resize、s-resize、se- size、sw-resize、w-resize
は、一部のエッジを移動することを意味します。たとえば、カーソルを使用してボックスの南東の隅から移動を開始するときにサイズを変更します。
ew-resize、ns-resize、nesw-resize、nwse-resize
双方向のサイズ変更カーソルを示します。これらのカーソル タイプは通常、異なる方向の双方向矢印として表示されます。
col-resize:
このカーソルは通常、垂直バーで区切られた左右の矢印として表示されます。項目/列のサイズを水平方向に変更できることを示します。これは、MS Excel などのプログラムで見られるカーソルに似ています。
row-resize:
このカーソルは通常、水平バーで区切られた上下の矢印として表示されます。これは、項目/行のサイズを垂直方向に変更できることを示します。これは、MS Excel などのプログラムで見られるカーソルに似ています。
全スクロール:
このカーソルは通常、中央に点のある上下左右の矢印として表示されます。これは、任意の方向にスクロールできることを意味します。
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}
注:
マウス ポインターのスタイルを制御および設定するのは一般的ですが、カーソルを乱用したり、安易に設定したりしないように注意してください。カスタム画像をマウス スタイルとして使用すると、Web ページが複雑になり、ユーザー エクスペリエンスと矛盾することになります。カーソルの使用には注意してください。
カーソル属性の値
| Value | Description |
|---|---|
| url |
使用するカスタム カーソルの URL。 注: URL で定義された使用可能なカーソルがない場合に備えて、このリストの最後に通常のカーソルを常に定義してください。 |
| default | デフォルトのカーソル (通常は矢印) |
| auto | Default 。ブラウザによって設定されたカーソル。 |
| 十字線 | カーソルは十字線として表示されます。 |
| カーソルは、リンクを示すポインタ (手) として表示されます。 | |
| このカーソルは、オブジェクトが移動できることを示します。 | |
| このカーソルは、長方形のボックスの端を右 (東) に移動できることを示します。 | |
| このカーソルは、長方形の端を上および右 (北/東) に移動できることを示します。 | |
| このカーソルは、長方形の端を上と左 (北/西) に移動できることを示します。 | |
| このカーソルは、長方形のボックスの端を上 (北) に移動できることを示します。 | |
| このカーソルは、長方形の端を下と右 (南/東) に移動できることを示します。 | |
| このカーソルは、長方形の端を下と左 (南/西) に移動できることを示します。 | |
| このカーソルは、長方形のボックスの端を下 (南) に移動できることを示します。 | |
| このカーソルは、長方形のボックスの端を左 (西) に移動できることを示します。 | #text |
| wait | |
| help | |
以上がCSSでマウスのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。