ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでフォントの色を設定する方法
HTMLでフォントの色を設定する方法
- coldplay.xixiオリジナル
- 2021-04-28 15:14:0334708ブラウズ
htmlフォント カラーの設定方法: 1. 外部 CSS スタイルを通じて設定; 2. 内部 CSS スタイルを通じて設定; 3. font タグを通じて設定します。

htmlフォント色の設定方法:
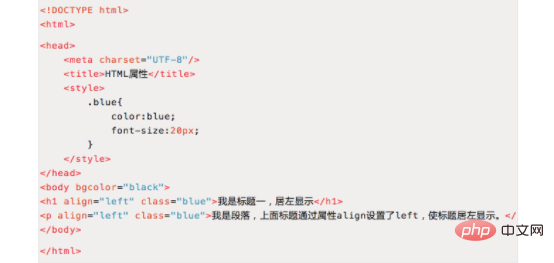
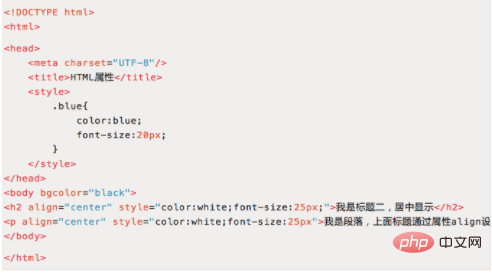
1. 外部 CSS スタイルを通じて設定します。 head タグにスタイルを追加し、h1、p、div、その他の開始タグなどの本文内の他のタグに class="上記のスタイルで定義された名前 (blue など) を追加できます。コードは次のように実装されます:


関連学習の推奨事項: html ビデオ チュートリアル
以上がHTMLでフォントの色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでのスペースの使い方次の記事:HTMLでのスペースの使い方

