ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでdivを非表示にしたり表示したりする方法
JavaScriptでdivを非表示にしたり表示したりする方法
- 青灯夜游オリジナル
- 2021-04-26 17:35:188719ブラウズ
設定方法: 1. styleオブジェクトのdisplay属性を使用し、div要素を非表示にする場合は値を「none」、要素を表示する場合は値を「block」にします; 2.visibility属性を使用します。 style オブジェクトの値が "hidden" の場合は div 要素を非表示にでき、値 "visible" の場合は要素を表示できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JS で div を非表示にしたり表示したりするには 2 つの方法があります:
方法 1: 要素スタイルで表示属性を設定するobject
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
方法 2: 要素スタイル オブジェクトに表示属性を設定する
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
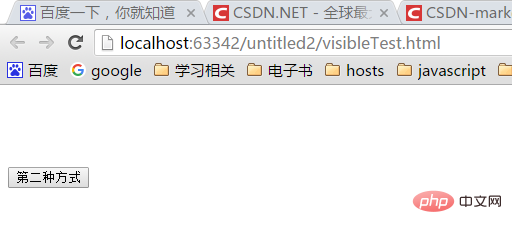
これら 2 つの方法の違いは次のとおりです。表示を非表示に設定すると、次のようになります。元の位置を占めておらず、可視性を介して非表示になった後も要素の位置は依然として占有されています。
効果は次のとおりです:
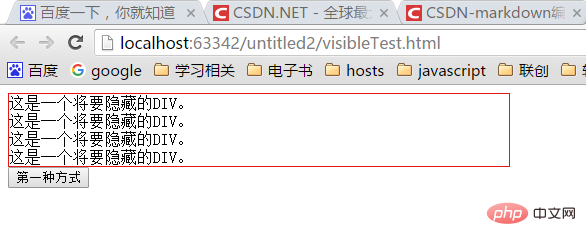
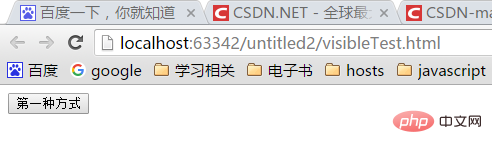
最初の 方法は前面を隠します

非表示にした後は元の位置を占有しないでください

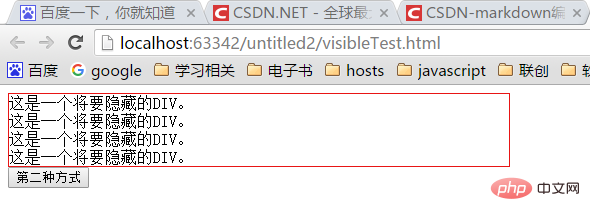
##2 番目の メソッドは前のメソッドを非表示にします

<script>
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
<div>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
</div>
<button>第一种方式</button>
<button>第二种方式</button>
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでdivを非表示にしたり表示したりする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

