ホームページ >ウェブフロントエンド >htmlチュートリアル >jsでhtmlを変更する方法
jsでhtmlを変更する方法
- coldplay.xixiオリジナル
- 2021-04-26 15:12:316993ブラウズ
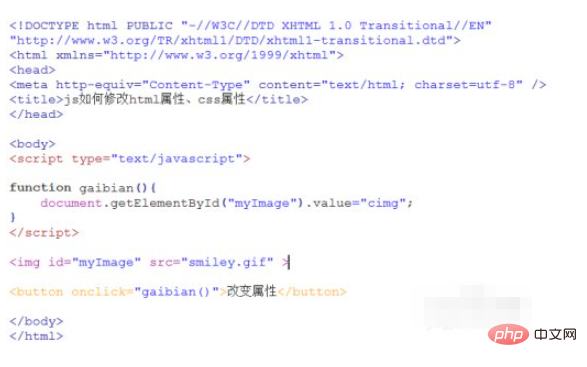
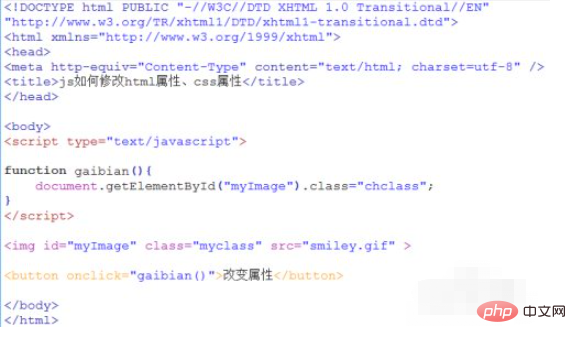
js で html を変更する方法: 1. html 要素 image の src 属性を変更します; 2. html 要素の id 属性を変更します; 3. html 要素の class 属性を変更します。

HTML を変更する JS メソッド:
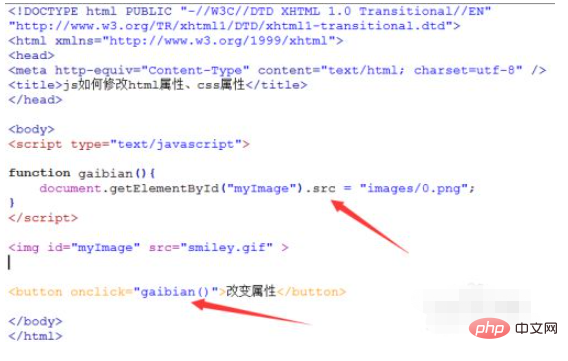
1. test.html ページに、HTML 属性を変更する関数を実行するためのボタン ボタンを作成します。 html 要素画像の src 属性を変更し、document.getElementById() メソッドを使用して html 要素オブジェクトを取得し、その src 属性を設定して画像パスを変更します。次のコードは、画像パス smiley.gif を image/0.png


関連学習の推奨事項 : html ビデオ チュートリアル
以上がjsでhtmlを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:html5ってどういう意味ですか?次の記事:html5ってどういう意味ですか?

