ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでdivサイズを設定するにはどうすればいいですか?
CSSでdivサイズを設定するにはどうすればいいですか?
- 藏色散人オリジナル
- 2021-04-26 09:08:232753ブラウズ
CSS で div サイズを設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成し、最後に div の幅と高さの属性を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML では、div タグ要素は要素のサイズ (幅と高さ) を設定できるブロック要素です。では、どのように設定すればよいのでしょうか?以下の記事で紹介していますので、ご参考になれば幸いです。
まずはブロック要素について知ろう
代表的なブロック要素はdiv、その他p、nav、side、header、footer、section、article、ul-li、address 待てよ、itすべて div を使用して実現できます。ただし、プログラマーがコードを解釈しやすくするために、コードを読みやすくし、エラーをチェックしやすくするために、一般に特定のセマンティック タグが使用されます。
ブロック要素の機能:
1. 高さ、行の高さ、マージン、パディングはすべて制御できます。
2. 常に新しい行で開始し、行全体を占有します。つまり、自動的に行を折り返すことができます。
3. インライン要素やその他のブロック要素に対応できます。
4. 帯域幅は、コンテンツに関係なく、常にブラウザの幅と同じです。
5. 複数のブロック要素タグはまとめて記述され、デフォルトの配置は上から下です。
#[推奨学習:css ビデオ チュートリアル]
CSS で div サイズを設定するにはどうすればよいですか?
CSS では、width 属性と height 属性を使用して div サイズを設定できます。 width 属性は要素の幅を設定し、height 属性は要素の高さを設定します。 幅属性と高さ属性は、要素のコンテンツ領域の幅と高さを定義します。コンテンツ領域の外側にパッド、境界線、およびマージンを追加できます。 例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
width: 300px;
height: 100px;
}
</style>
</head>
<body>
<div>普通div</div><br />
<div class="box">设置宽度为300px,高度为100px的div</div>
</body>
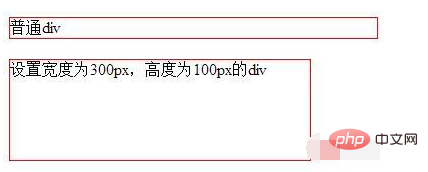
</html>レンダリング:

以上がCSSでdivサイズを設定するにはどうすればいいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

