ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap での自動位置決めブイの詳細な分析
Bootstrap での自動位置決めブイの詳細な分析
- 青灯夜游転載
- 2021-04-25 19:08:231814ブラウズ
この記事では、Bootstrap の自動位置決めブイについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Affix プラグインの主な機能は、プラグインを介して要素 (修正が必要な要素) にposition:fixed を追加または削除することです。ブラウザウィンドウ内の要素のスティッキー固定効果を実現します。 [関連する推奨事項: "bootstrap チュートリアル "]
基本的な使用法
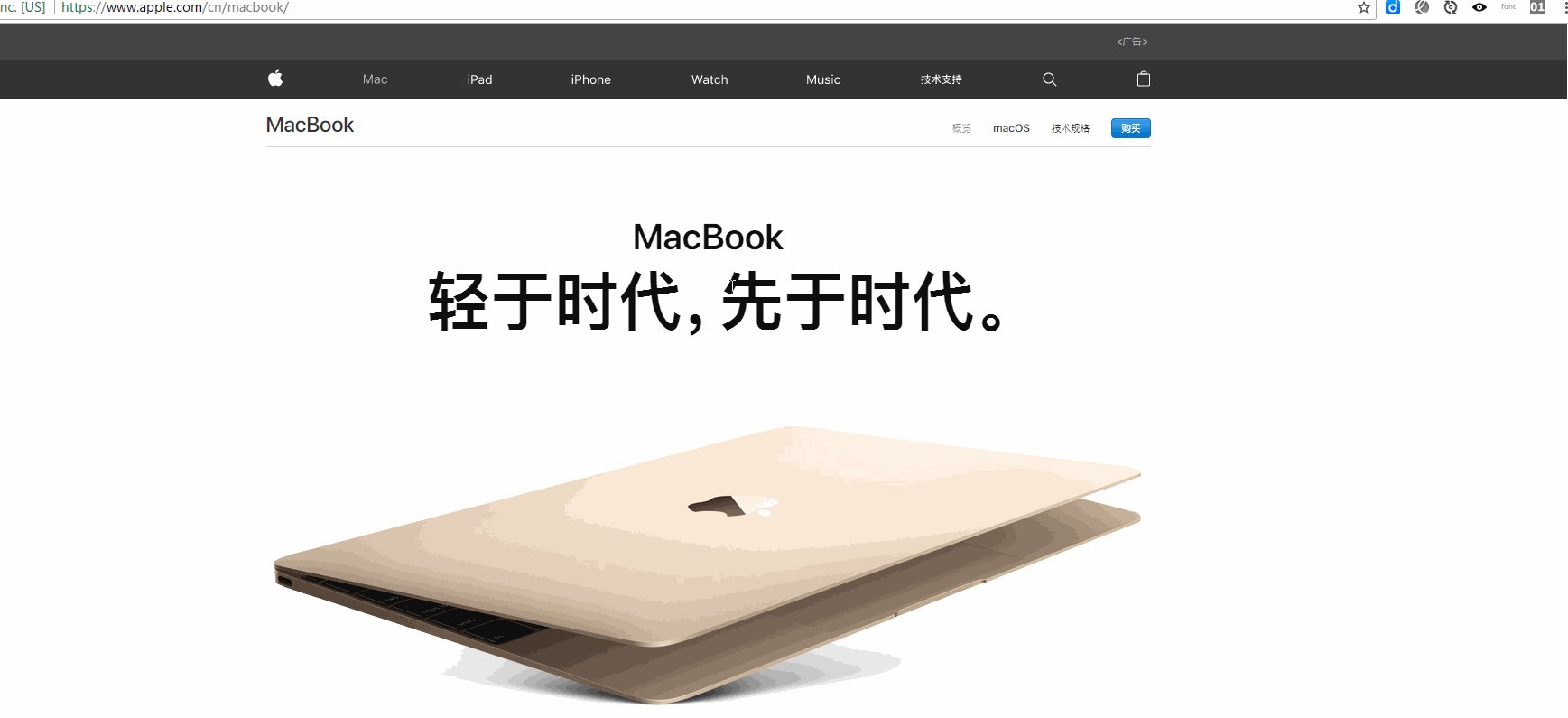
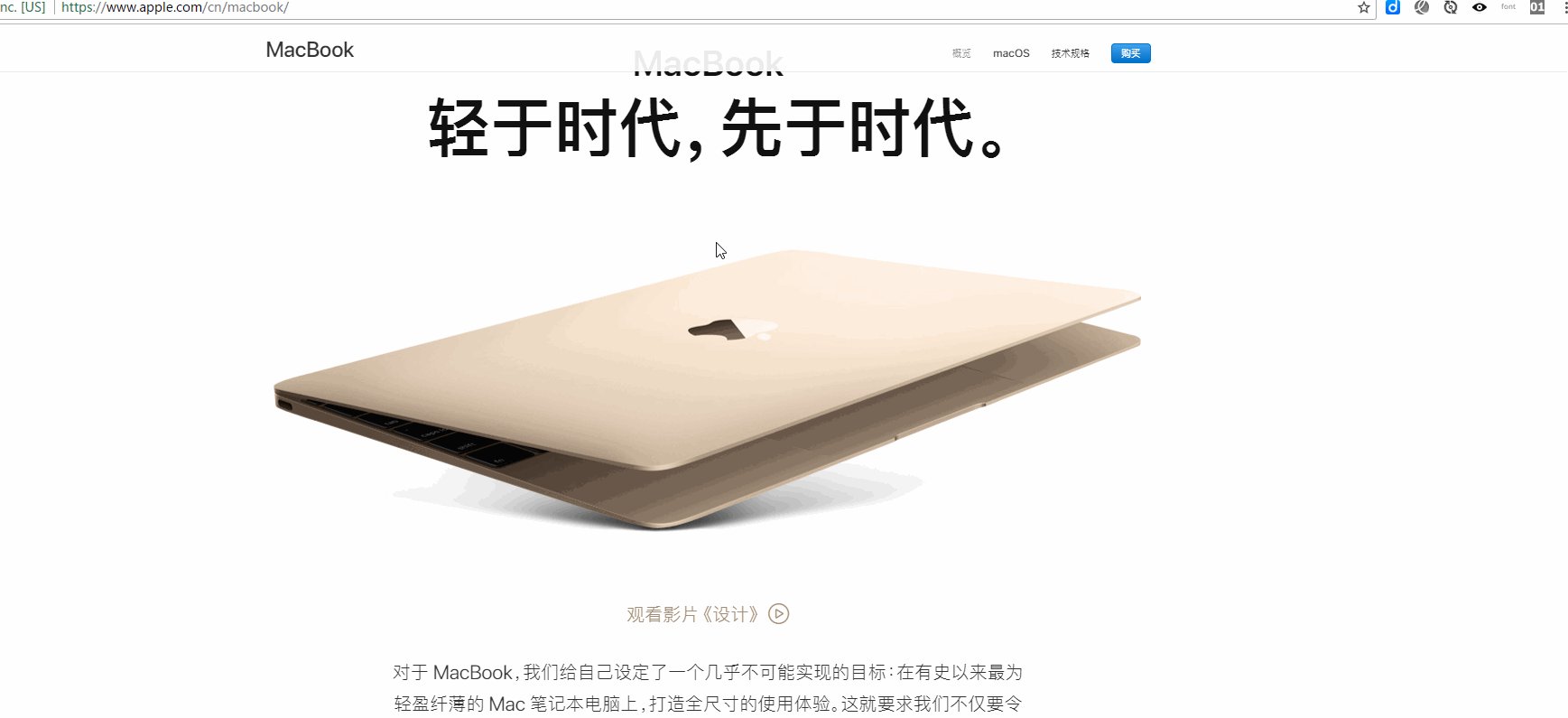
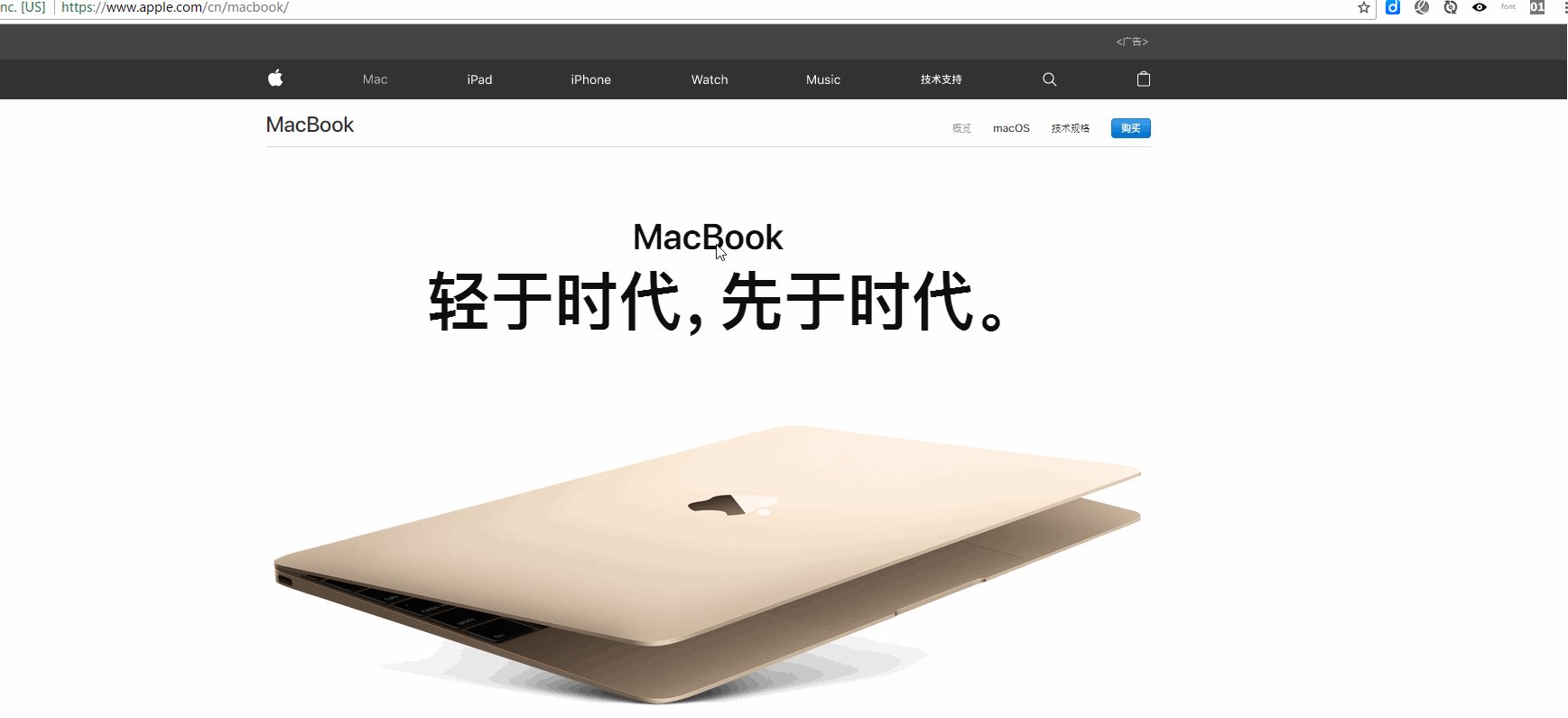
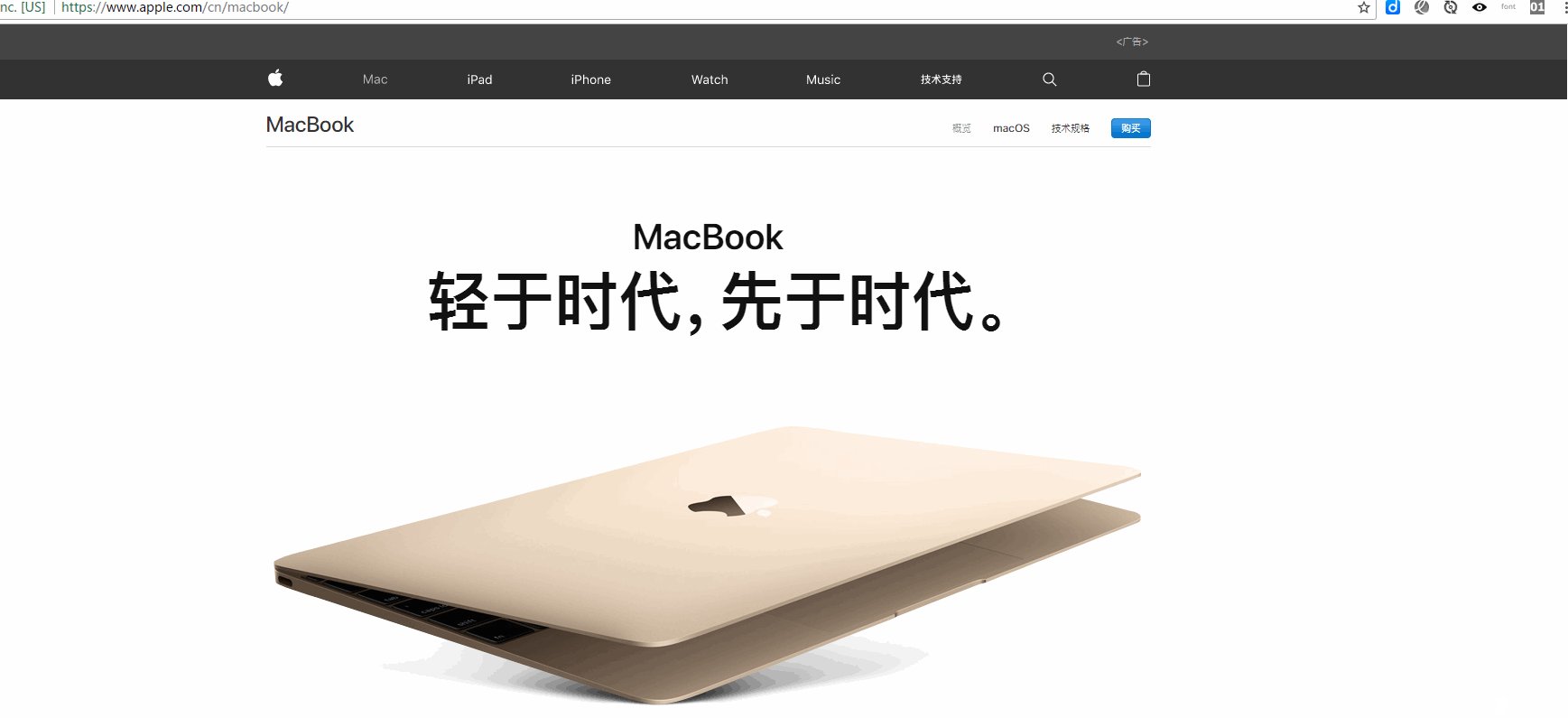
まず、次のことを見てみましょう。位置決めブイの自動アプリケーションに関する Apple 公式 Web サイト

上記の git ダイアグラムからわかるように、Macbook の列が特定の高さまでスクロールされると、その高さで固定されます。
# Affix プラグインは、任意の要素の位置を修正できます。最も簡単な方法は、カスタム属性データを通じてプラグインをトリガーすることです。これには主に 2 つのパラメータが含まれます: 1. data-spy: 要素が固定されていることを示す値の接辞。 2. data-offset: 90 などの整数値。要素の上部と下部の値が両方とも 90 ピクセルであることを示します。これには、data-offset-top と data の 2 つのメソッドが含まれます。 -offset-bottomdata-offset-top は、要素の上部からの距離を設定するために使用されます。たとえば、90 は要素が上から 90 ピクセルであることを意味します。ユーザーがスクロール バーを上から下にドラッグすると、スクロール距離が 90 ピクセルを超えると、接辞要素はスクロールされなくなり、要素の上部に固定されます。ブラウザウィンドウdata-offset-bottomはdata-offset-topのちょうど反対です<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
[CSSの設定]
Affix プラグインでは、コンテンツは CSS を介して配置する必要があります。 Affix プラグインは 3 つのクラスを切り替え、各クラスは特定の状態を示します:.affix、.affix-top、および .affix-bottom
1。.affix-top は、要素の最上位の位置を示します。現時点では CSS の位置決めは必要ありません
2. Affix が追加された要素をスクロールして過ぎると、実際の Affix がトリガーされる必要があります。この時点で、.affix は .affix-top を置き換え、position:fixed (Bootstrap の CSS コードによって提供される)
At this を設定します。 time 、.affix{top:0;} など、.affix を手動で設定する必要があります。これは、ウィンドウの上部で停止することを意味します 3. 下部オフセットが定義されている場合、スクロールがこの位置に到達すると、.affix は である必要がありますが、.affix-bottom に置き換えられます。オフセットはオプションであるため、オフセットを設定するには適切な CSS も設定する必要があります。この場合、必要に応じて position:Absolute;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>

JS トリガー # を追加してください ##このプラグインを使用する場合、上部と下部の高さが必ずしも固定されていない場合があるため、初期化中に宣言的な使用を使用するのは適切ではありません。現時点では、JavaScript の使用がより柔軟になります。これは、数値オフセットの受け渡しだけでなく、オフセットを動的に計算できる関数の受け渡しもサポートするためです。
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>[Event]接辞コンポーネントは 6 種類のイベントを提供します。すなわち、接辞と接辞はそれぞれ 3 つの状態 (通常、上部、下部) のイベントに対応します。
affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
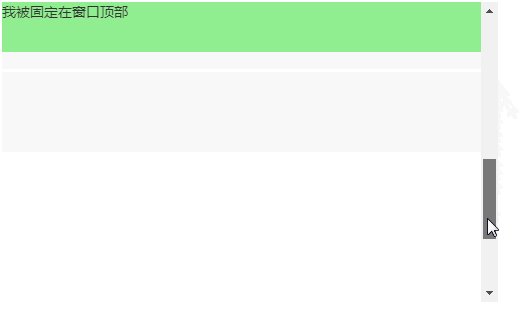
$(this).html('我被固定在窗口顶部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟随滚动条滚动');
})
})
</script>
 詳細プログラミング関連の知識については、
詳細プログラミング関連の知識については、
以上がBootstrap での自動位置決めブイの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

