ホームページ >ウェブフロントエンド >H5 チュートリアル >キャンバスの globalCompositeOperation 属性を理解します。
キャンバスの globalCompositeOperation 属性を理解します。
- 青灯夜游転載
- 2021-04-25 11:57:525028ブラウズ
この記事では、キャンバスの globalCompositeOperation 属性について詳しく説明し、コード例を通じてこの属性の魔法の効果を確認します。一定の参考値があるので、困っている友達が参考になれば幸いです。

説明
キャンバスの globalCompositeOperation プロパティについて最初に知るのは、スクラッチカードのエフェクトを実装する際、ネットで見つけてすぐに終わらせてしまったのですが、今回改めて理解を深めたいと思い勉強してみました。
まず、canvas の globalCompositeOperation 属性と、それが具体的に何をするのかを見てみましょう。
Definition
globalCompositeOperation プロパティは、ソース (新しい) イメージをターゲット (既存) イメージに描画する方法を設定または返します。画像。
ソース画像 = キャンバスに配置する予定の描画。
ターゲット画像 = キャンバス上に配置した描画。
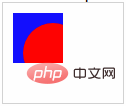
このプロパティは、新しい図形を描画するときに適用される合成操作のタイプを設定するために使用されます。たとえば、青い四角形の上に赤い円を描いた場合、赤が上に表示されるか、青が表示されますか? 色を上に表示する、重なっている部分を表示するかどうか、重なっていない部分をどのように表示するか、その他の状況に直面したときは、globalCompositeOperation 属性の出番です。有効になります。
デフォルト値では、すべて表示され、新しく描画されたグラフィックスが元のグラフィックスを上書きします。
使用法
デフォルト値: source-over
構文: context.globalCompositeOperation=" source-in";
表内の青い四角形はターゲット イメージ、赤い円はソース イメージです。
| 説明 | 効果 | |
|---|---|---|
#source-atop
| ソース画像を宛先画像の上に表示します。ターゲット イメージの外側にあるソース イメージの部分は表示されません。 ||
| #source-in |
 ターゲット画像内にソース画像を表示します。宛先イメージ内のソース イメージの部分のみが表示され、宛先イメージは透明になります。 ターゲット画像内にソース画像を表示します。宛先イメージ内のソース イメージの部分のみが表示され、宛先イメージは透明になります。 |
|
| #source-out | ターゲット イメージに加えてソース イメージを表示します。ソース画像のうちターゲット画像以外の部分のみが表示され、ターゲット画像は透明になります。 
|
|
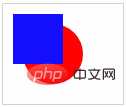
| #destination-over | ソース画像の上に宛先画像を表示します。 |  |
| destination-atop | ソース画像の上に宛先画像を表示します。ソース画像の外側にあるターゲット画像の部分は表示されません。 |  |
| #destination-in | ソース イメージ内にデスティネーション イメージを表示します。ソース イメージ内のターゲット イメージの部分のみが表示され、ソース イメージは透明になります。 |  |
| ソース イメージの外側にデスティネーション イメージを表示します。ソース イメージの外側のターゲット イメージの部分のみが表示され、ソース イメージは透明になります。 |  |
|
| ソース画像ターゲット画像を表示します。 |  | #copy|
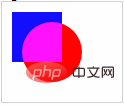
 #xor #xor |
||

レンダリング
実装のアイデア まずキャンバスに白黒の絵を描き、次に背景をカラーの絵に設定します。 、マウスをクリックすると、キャンバスの つまり、3 枚の写真が必要です。 白黒写真
カラー付きの写真写真
最初にキャンバス上にグレーのレイヤーを描画し、次にキャンバスの背景画像を設定し、globalCompositeOperation 属性値を設定します。キャンバスのdestination -out
キャンバスの getImageData メソッドを使用して、キャンバス上のピクセル情報を取得します。返されるオブジェクトのデータ属性このメソッドは RGBA 順にデータを格納した 1 次元配列です データは 0 から 255 までの整数で表されます 詳細は Canvas のピクセル操作 を参照してください。 この方法を使用して、どれだけ消去されたかを確認します。つまり、変数を使用して、RGBA 値が 0 であるピクセル数を記録します。変数の値が特定の値を超えると、すべてのグレーが消去されます。 https://codepen.io/FEWY/pen/BOjmyg 2 番目のタイプ どれだけ動いたか見てください。マウスを動かすと変数が増加し、この変数が一定の値を超えると、灰色がすべて消去されます。 コードはここにあります https://codepen.io/FEWY/pen/eLJeNv 注: ##getImageData を使用する最初の方法にはクロスドメインの問題がありますが、この効果では画像がキャンバスに描画されず、キャンバスの background この記事の効果は、主に globalCompositeOperation属性値がdestination-out であり、値が他の値である場合に使用することです。 , さまざまな効果も出せるので、想像力を働かせて他の値も試してみると新たな発見があるかもしれません。 |
以上がキャンバスの globalCompositeOperation 属性を理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





 ## という考え方スクラッチ カード効果の実装:
## という考え方スクラッチ カード効果の実装: