ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSの位置を設定する方法
CSSの位置を設定する方法
- 藏色散人オリジナル
- 2021-04-23 09:21:446151ブラウズ
css は、position 属性を使用して要素の表示位置を設定できます。位置を設定するコード ステートメントは「position:relative;」などです。ここで、相対とは、相対的に配置された要素を生成し、相対的に配置することを意味します通常の位置に戻します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
css では、position 属性を使用して要素の表示位置を設定できます。この属性は、要素のレイアウトを確立するために使用される位置決めメカニズムを定義します。任意の要素を配置できますが、絶対要素または固定要素は、要素自体のタイプに関係なく、ブロック レベルのボックスを生成します。
CSS設定位置のposition属性の説明:
属性値:

cssビデオチュートリアル]
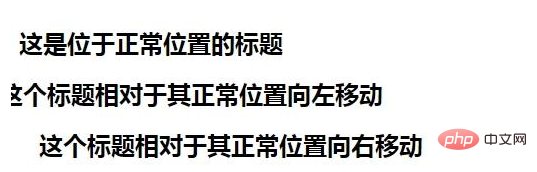
css 設定位置の例: 1. 通常の位置を基準にして要素を配置する方法を示します。<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>レンダリング:

<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
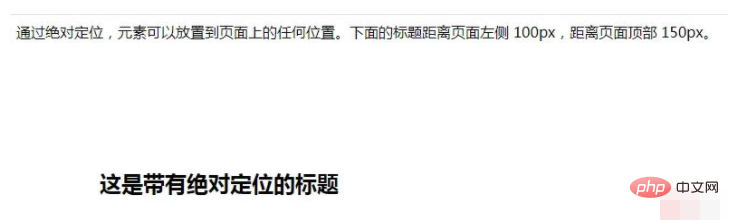
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>レンダリング:

以上がCSSの位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

