ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで枠線を解除する方法
CSSで枠線を解除する方法
- 青灯夜游オリジナル
- 2021-04-20 18:21:075196ブラウズ
CSS では、要素に「border:none;」または「border:transparent;」スタイルを設定することで境界線をキャンセルできます。 border属性は要素の枠線のスタイルを設定するために使用され、値が「none」の場合は枠なしスタイルが定義され、値が「transparent」の場合は透明な枠線が定義されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で境界線をキャンセルする方法:
border:none;# を使用します。 - ##使用
border:transparent;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
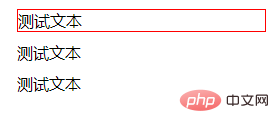
</html>レンダリング:  #説明:
#説明:
border 省略表現プロパティは、1 つのステートメントですべてのボーダー プロパティを設定します。
- border-style
- border-color
#none 値: 境界線を定義しません。
transparent 値: 境界線の色は透明です。
(学習ビデオ共有:
css ビデオ チュートリアル)
以上がCSSで枠線を解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

