ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptはinputの値を取得できますか?
JavaScriptはinputの値を取得できますか?
- 青灯夜游オリジナル
- 2021-04-20 15:39:135520ブラウズ
Javascript は入力の値を取得できます。方法: 最初に「document.getElementById("id value")」ステートメントを使用して入力要素オブジェクトを取得し、次に「input element object.value」ステートメントを使用します。入力要素の Just 値を取得します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#javascript は入力値を取得できます
コード例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript中获取input元素value值</title>
<link rel="stylesheet" href="">
<script>
function printInputValue() {
var inputValue = document.getElementById("demo1").value;
console.log(inputValue);
document.getElementById("demo2").innerHTML = inputValue;
}
</script>
</head>
<body>
<input type="text" id="demo1">
<button onclick="printInputValue()">获取input元素value值</button>
<p id="demo2"></p>
</body>
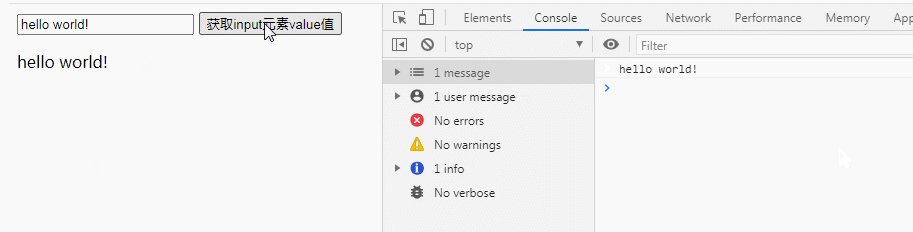
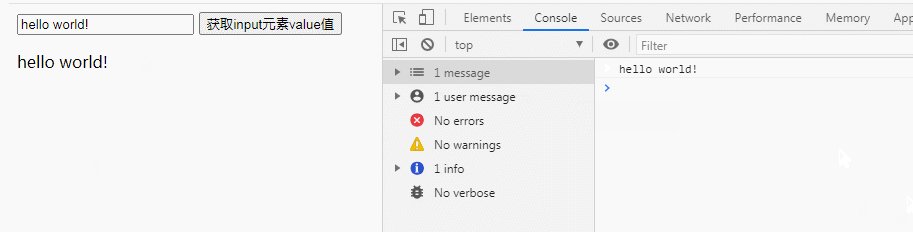
</html>実行結果:
 # #説明:
# #説明:
getElementById() メソッドは、指定された ID を持つ最初のオブジェクトへの参照を返します。
value 属性は、テキスト フィールドの値を設定または返すことができます。
[推奨学習:
JavaScript 上級チュートリアル以上がJavaScriptはinputの値を取得できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

