ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用してページ効果を作成する方法
JavaScript を使用してページ効果を作成する方法
- 醉折花枝作酒筹転載
- 2021-04-19 11:04:192444ブラウズ
この記事では、JavaScript を使用してページを作成する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

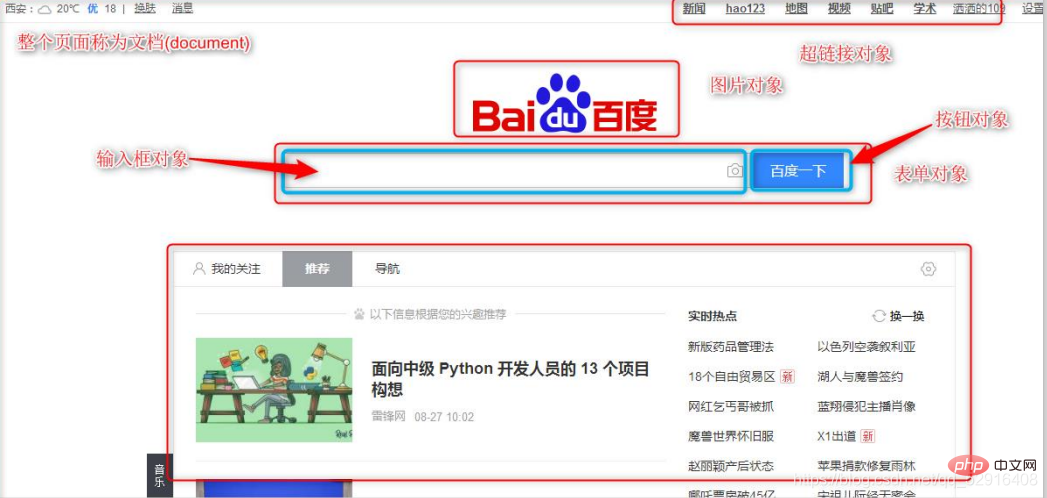
 DOM プログラミングでは、ページ全体を HTML 要素が特定のオブジェクトであるドキュメント オブジェクトとみなし、対応する HTML 要素オブジェクトを見つけて操作 (属性の変更やスタイル) 新しい HTML 要素オブジェクトを生成することもできます。
DOM プログラミングでは、ページ全体を HTML 要素が特定のオブジェクトであるドキュメント オブジェクトとみなし、対応する HTML 要素オブジェクトを見つけて操作 (属性の変更やスタイル) 新しい HTML 要素オブジェクトを生成することもできます。
document.calForm.num1Get it HTML 要素の id 属性を通じて HTML 要素オブジェクト:
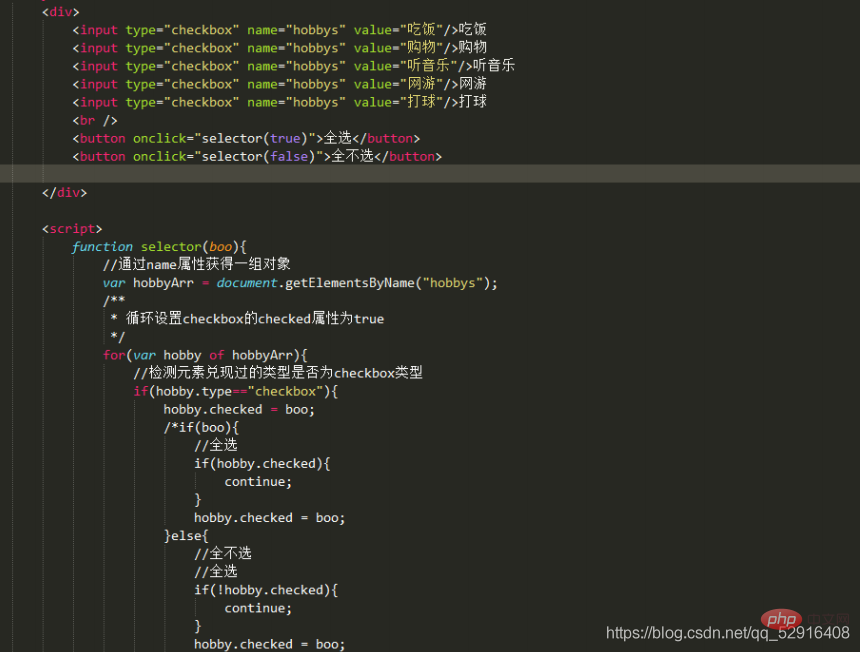
document.getElementById(id)HTML 要素の name 属性を通じて同じ name 属性値を持つ複数の HTML 要素オブジェクトを取得し、すべてを格納する配列を返します。同じ名前の属性を持つオブジェクト
document.getElementsByName(name)HTML 要素のタグ名を通じて同じタグを持つ複数の HTML 要素オブジェクトを取得
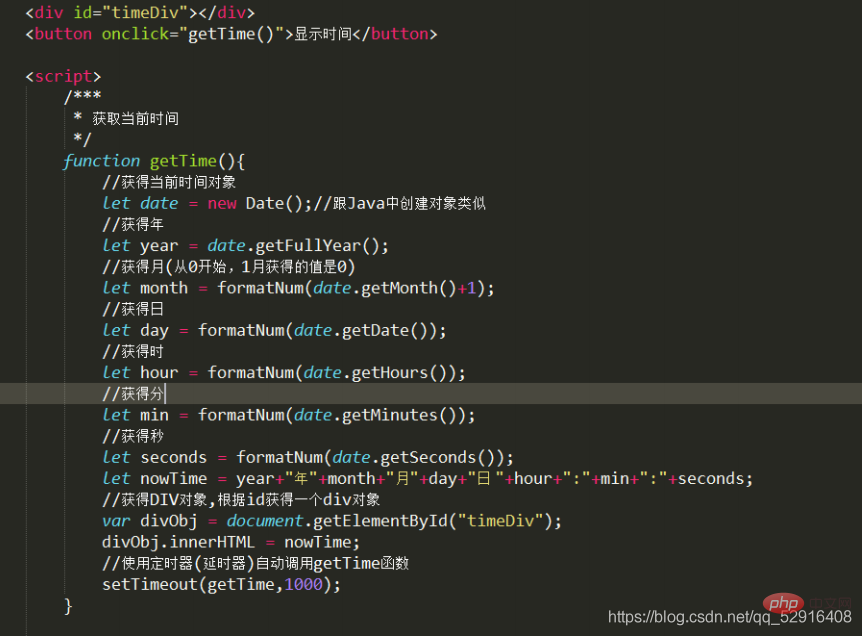
document.getElementsByTagName(tagName)動的時間時刻ページ上に表示される時刻は動的に移動します ページ起動時に時刻が表示されます 時刻は
- サーバー時刻 (Java 経由で取得)
- クライアント時刻の 2 種類に分けられます(JS を通じて取得)、各クライアントの時間に応じて表示されます。
-




JavaScript 上級チュートリアル ]
以上がJavaScript を使用してページ効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。