ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで不透明度を設定する方法
CSSで不透明度を設定する方法
- coldplay.xixiオリジナル
- 2021-04-16 16:31:045451ブラウズ
CSS で不透明度を設定する方法は、[css rgba()] を使用して色の透明度を設定することです。RGBA カラー値は、アルファ チャネルを備えた RGB カラー値の拡張です。構文は [rgba (R 、G、B、A);]。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
不透明度を設定する css メソッド:
css rgba() は色の透明度を設定します
構文:
rgba(R,G,B,A);
RGBA は、Red (赤)、Green (緑)、Blue (青)、Alpha (不透明) の 3 つの単語の略語です。 RGBA カラー値は、オブジェクトの不透明度を指定するアルファ チャネルを備えた RGB カラー値の拡張です。
rgba() の値の紹介:
R: 赤色の値。正の整数 (0 ~ 255)
G: 緑色の値。正の整数 (0 ~ 255)
B: 青色の値。正の整数 (0 ~ 255)
A: 透明度。 0 から 1 までの値
rgba() は色の透明度を設定するだけで、ページ レイアウトに多くの用途があります。たとえば、背景を透明にしますが、上のテキストは不透明にします。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
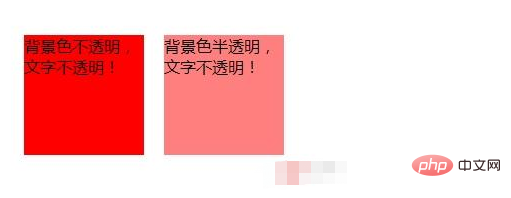
</html>レンダリング:

## 推奨される関連チュートリアル: CSS ビデオ チュートリアル
以上がCSSで不透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSが有効にならないのはなぜですか?次の記事:CSSが有効にならないのはなぜですか?

