ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで画像を中央に配置する方法
CSSで画像を中央に配置する方法
- coldplay.xixiオリジナル
- 2021-04-16 16:14:2958157ブラウズ
画像を中央に配置する方法: 1. ステートメント「background-position: 画像の幅の半分、高さの半分;」を使用します; 2. ステートメント「background-position:50%」を使用します; 3 "background-position" :center;" ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
画像を中央に配置する Css メソッド:
1.background-position は、ピクセルを使用して背景画像を中央に配置します (背景のサイズがわかっています) image)
background-position:100px 70px ; /*宽的一半,高的一半*/
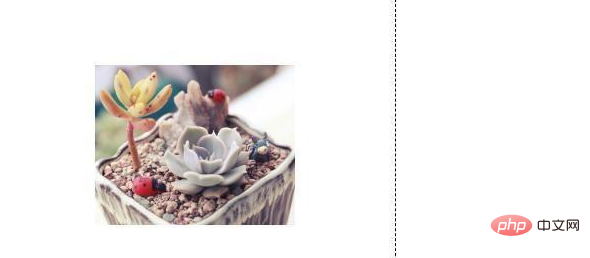
レンダリング:

2. 背景位置は 50% を使用して背景画像を中央に配置します。 ##3. 背景位置は center を使用して背景画像を中央に配置するので、非常に便利です。 (2 番目の中心は省略可能)
background-position:50%;background-position の上記 3 つの設定方法は、いずれも背景画像の中心化を実現できます。background-position 属性の最初の値は、水平位置を設定します。 、2 番目の値は垂直位置を設定します。 関連チュートリアルの推奨事項:
以上がCSSで画像を中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS がさまざまな形状を実装する方法次の記事:CSS がさまざまな形状を実装する方法

