ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで背景を変更する方法
JavaScriptで背景を変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-15 19:01:183881ブラウズ
JavaScript で背景を変更する方法: まず要素オブジェクトを取得し、次にスタイル オブジェクトの background プロパティを使用して背景を変更します。構文は「element object.style.background="color value|image」です。住所""。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<script type="text/javascript">
function bs(v) {
kuang.style.background=v;
}
</script>
</head>
<body>
<p>请选择颜色:</p>
<select id="test" name="xuanzekuang" onchange="bs(this.value)">
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="black">黑</option>
</select>
<div id="kuang" style="width: 100px;height: 100px;border: 1px solid #eee">
</div>
</body>
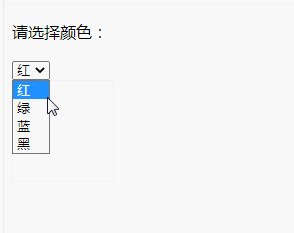
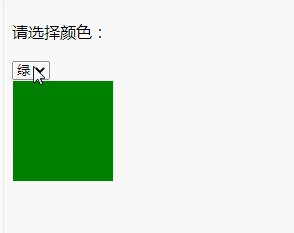
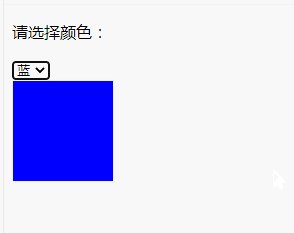
</html>効果:

#説明: スタイル背景プロパティ
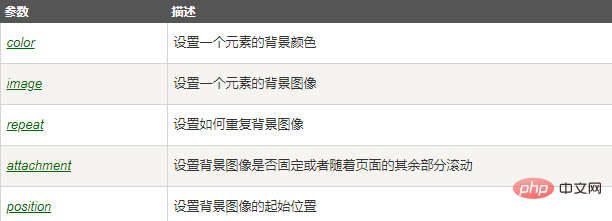
背景プロパティが設定されるか、省略表現で返されます。最大で 5 つの独立した背景プロパティを形成します。
このプロパティを使用すると、次の値を設定/返すことができます:
background-color
background-image
background-repeat
background-attachment
background-position
上記の属性は、別のスタイル属性として設定することもできます。より適切に制御するために、別のプロパティを使用することを強くお勧めします。
構文:
1. 背景属性を設定します:
Object.style.background="color image repeat attachment position"
2. 背景属性を返す:
Object.style.background

JavaScript 上級チュートリアル ]
以上がJavaScriptで背景を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsでCSSを設定する方法次の記事:jsでCSSを設定する方法

