ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで行間を設定する方法
CSSで行間を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-15 16:57:0512873ブラウズ
CSS では、line-height 属性を使用して行間隔を設定できます。構文は「line-height: value;」です。この属性は行間の距離を設定するために使用されます。値が大きいほど、 、行間が広くなり、値が大きくなります。 line-height 属性の値は、相対値または絶対値に設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
Line-height の値は、相対値または絶対値の特定の値に設定されます。静的ページでは、テキスト サイズが固定されている場合は絶対値がよく使用されますが、フォーラムやブログなどのユーザー カスタマイズ可能なフォント サイズを持つページは通常、相対値に設定されているため、対応する行間隔はユーザー定義のフォント サイズに応じて変更できます。
line-height を使用して CSS で行間隔を設定するコード例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
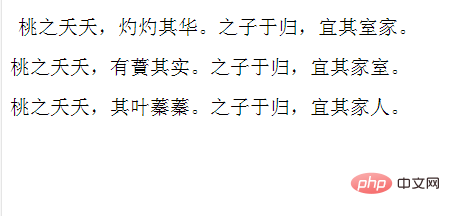
</html>CSS で行間隔を設定する効果は次のとおりです:

推奨学習: css ビデオ チュートリアル
以上がCSSで行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSメソッドとは何ですか?次の記事:CSSメソッドとは何ですか?

