ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで画像切り替えを実装する方法
JavaScriptで画像切り替えを実装する方法
- coldplay.xixiオリジナル
- 2021-04-15 15:24:0012181ブラウズ
画像切り替えを実装するための Javascript メソッド: 最初に新しいファイルを作成し、img タグを使用して画像表示を作成します。次に new Array() を使用して画像パスの配列を作成し、次に変数 timeInterval を使用して定義します。画像切り替え時間を1秒として、最終的に画像のスケジュールされた切り替えを実現します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
JavaScript を使用して画像切り替えを実装する方法:
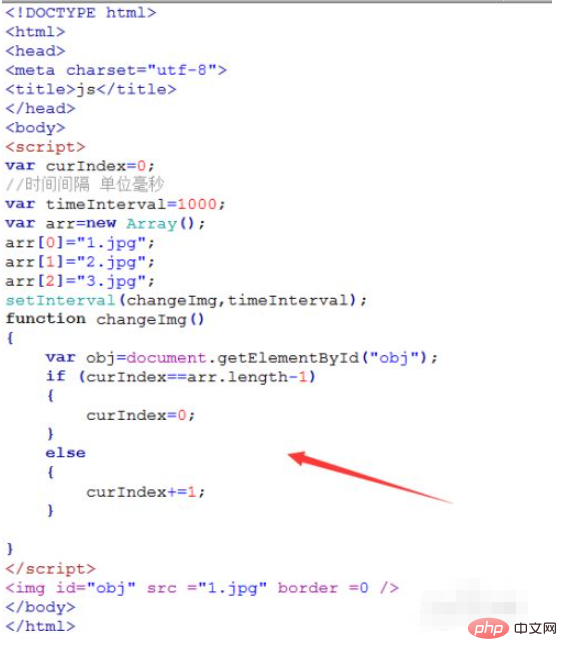
test.html という名前の新しい HTML ファイルを作成し、JavaScript を使用してスケジュールされた画像切り替えを実装する方法を説明します。

test.htmlでimgタグを使って画像表示を作成し、そのid属性をobjに設定すると以下の要素オブジェクトが取得できます。

test.html ページの script タグで、new Array() を使用して画像パスの配列を作成し、その中に 3 つの画像のファイル名を入れます。

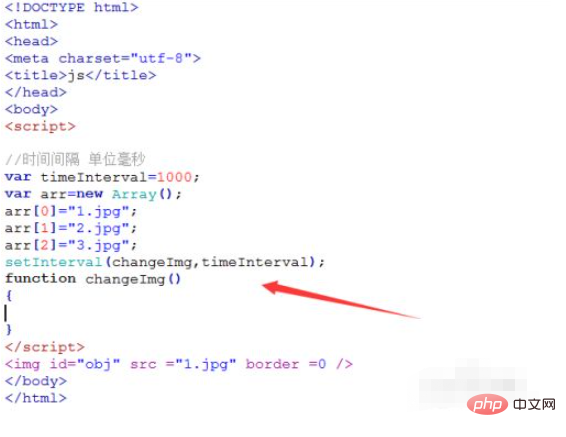
test.html ページの script タグで、変数 timeInterval を使用して画像の切り替え時間を 1 秒として定義し、それが 1 秒に 1 回実行されるように設定します。 setInterval() タイマー メソッド、changeImg() 関数。

changeImg() 関数では、 document.getElementById() メソッドを使用して img オブジェクトを取得し、初期 curIndex 変数を設定し、画像の名前を比較します。継続的な変更を実現するための if ステートメント ピクチャの名前。
注: 画像の名前は、0、1、2 などの順序付きの数字である必要があります。

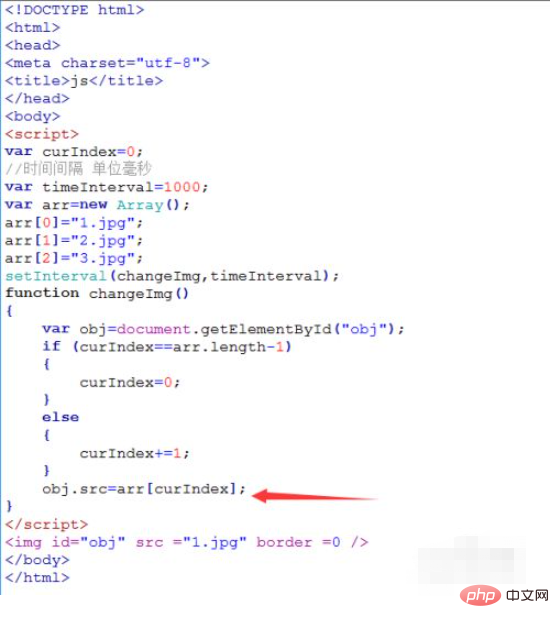
changeImg() 関数では、前の手順で取得した画像名を使用して img の画像パスを変更し、最終的に画像のスケジュールされた切り替えを実現します。

ブラウザで test.html ファイルを開いて効果を確認し、画像が 1 秒ごとに切り替わることを確認します。

関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
以上がJavaScriptで画像切り替えを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

