ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで位置決めをクリアする方法
CSSで位置決めをクリアする方法
- 醉折花枝作酒筹オリジナル
- 2021-04-15 15:02:394647ブラウズ
CSS では、position 属性を使用して位置をクリアできます。要素に「position:static」スタイルを追加するだけです。 Position 属性は、要素の配置タイプを指定するために使用されます。値が「static」に設定されている場合、配置はなく、要素は通常のフローに表示されることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
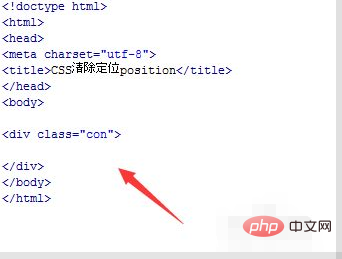
div タグを使用してモジュールを作成し、そのクラスを con に設定します。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。

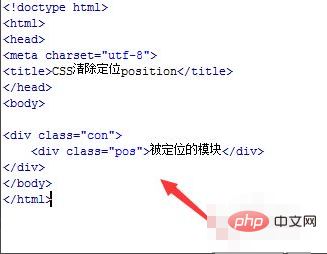
#div 内に別の div モジュールを作成し、そのクラスを pos に設定します。

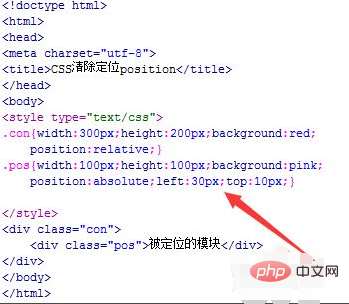
css タグで、クラス名 con で div のスタイルを設定し、width 属性を使用して div の幅を 300px に設定し、高さを使用します。属性を使用して div の高さを 200px に設定し、background 属性を使用して div の背景色を赤に設定し、position 属性を相対位置 (relative) に設定します。

css タグで、クラス名 pos で div のスタイルを設定し、width 属性を使用して div の幅を 100px に設定し、高さを使用します。属性でdivの高さを100pxに設定し、background属性でdivの背景色をピンクに、position属性で絶対配置(absolute)を設定し、同時にleft属性とtop属性でdivを左から30ピクセル、上から10ピクセルに設定します。


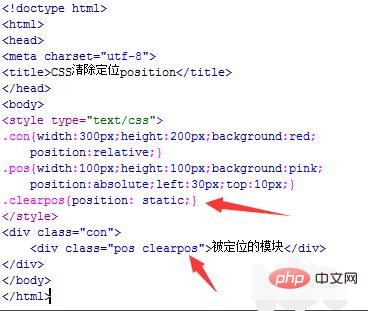
css タグで、clearpos というクラス名でスタイルを作成し、position 属性を static に設定します。つまり、位置決め属性。このクラス名スタイルが追加されるたびに、位置決めはクリアされます。このクラス名を div が pos であるモジュールに追加し、その位置をクリアします。

ブラウザで test.html ファイルを開いて効果を確認します。

推奨学習: css ビデオ チュートリアル
以上がCSSで位置決めをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

