ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptをデバッグする方法
JavaScriptをデバッグする方法
- 醉折花枝作酒筹オリジナル
- 2021-04-13 18:26:123511ブラウズ
Javascript デバッグ方法: 1. 「console.log」メソッドを使用してコンソールにオブジェクトを出力します。構文は「console.log(object)」です。 2. 「console.time」メソッドを使用します。コンソールにプログラムの実行時間を出力するには、構文「console.time('label')」を使用します。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1. console.log の使い方を学ぶ
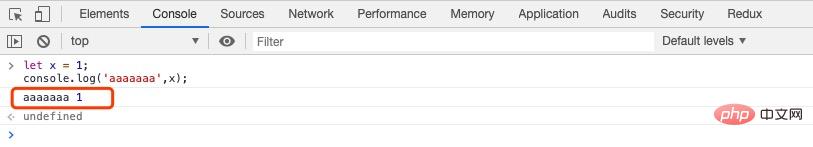
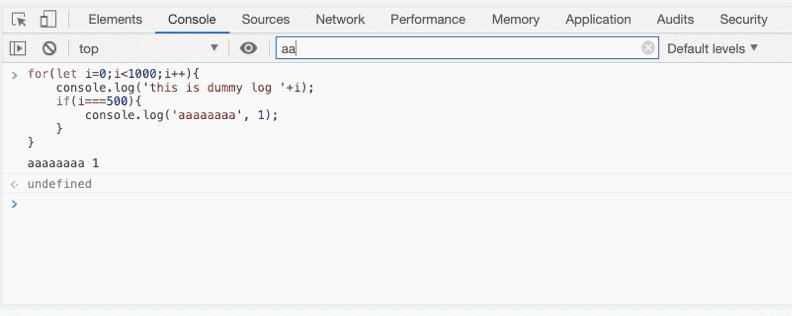
誰でも console.log を使用できますが、多くの学生は最も単純なコンソールしか知りません。 .log(x) は次のようなオブジェクトを出力します。コード内に console.log が多すぎると、特定の出力結果をコードと照合するのが難しくなります。そのため、出力情報にラベルを追加して簡単に表示できます。差別化:
let x = 1;console.log('aaaaaaaa', x);
gets:

視覚効果が重要である限り、タグには明確な意味がある必要はありません。明確な意味を持った方が良いです。
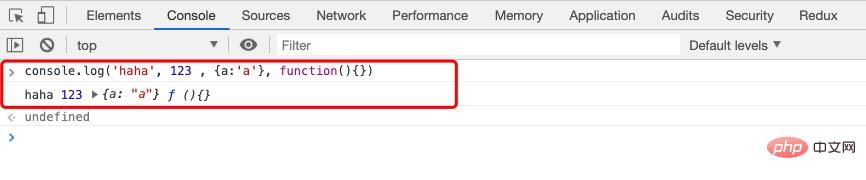
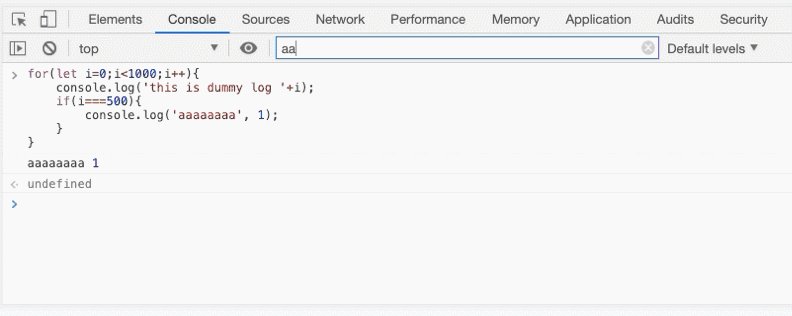
実際、console.log は任意の数のパラメータを受け取ることができ、最終的に次のような出力用にこれらのオブジェクトを結合します。目的の情報が見つけやすい場合は、コンソールでフィルタリングできます。


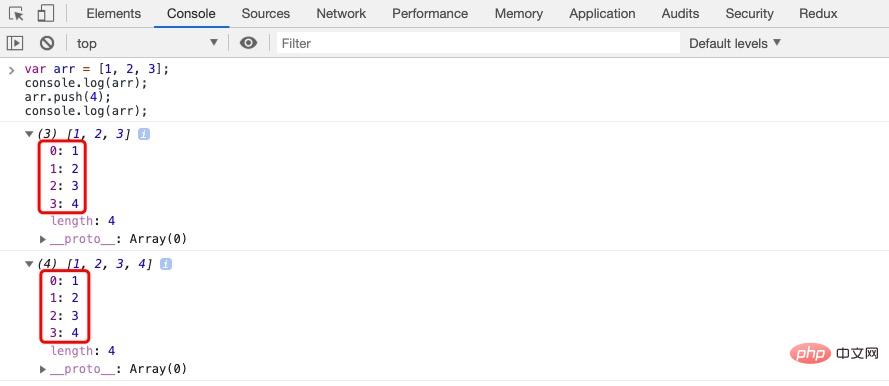
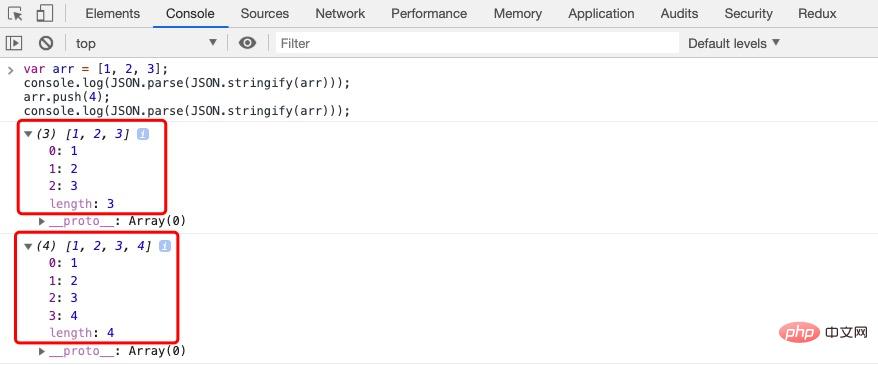
2 つの console.log によって出力された結果は、展開後に [1, 2, 3, 4] であることがわかります。参照型なので展開後は配列の最新の状態を取得します。この問題を解決するには、JSON.parse(JSON.stringify(...)) を使用できます:

2. console.time の使用方法を学習します。 
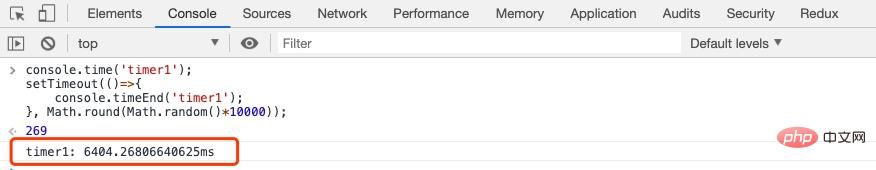
コードの一部のパフォーマンスや、非同期メソッドの実行に必要な時間を知りたい場合があります。このとき、タイマーを使用する必要があります。JavaScript は、すぐに使用できる機能を提供します。 console.time メソッドを作成しました。例:
推奨学習:
css ビデオ チュートリアル
以上がJavaScriptをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

