ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテーブルの間隔を設定する方法
CSSでテーブルの間隔を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-13 18:23:4914413ブラウズ
CSS でテーブルの間隔を設定する方法: 1. padding 属性を使用して、構文 "td{padding:value}" でテーブルの td 要素のスタイルを設定します; 2. cellpadding 属性を直接使用します。 table タグ。構文は「 cellpadding:value」です。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で表のセルの間隔を制御する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、table タグを使用してテーブルを作成し、border 属性を使用してテーブルの境界線を 1px に設定します。


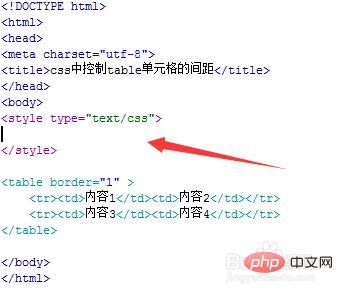
test.html ファイルに、 タグを記述します。ページはこのタグ内に記述されます。 
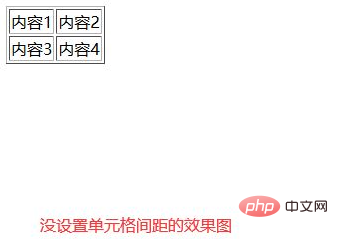
css タグで、テーブルの td 要素のスタイルを設定し、padding 属性を使用してセルの間隔を 10px に設定します。セルの内側の余白は10pxです。 
上記の方法に加えて、cellpadding 属性を使用して table タグに直接設定し、セル間隔を定義することもできます。 
ブラウザで test.html ファイルを開いて効果を確認します。 
推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSでテーブルの間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでスクロールバーの色を設定する方法次の記事:CSSでスクロールバーの色を設定する方法

