ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML でビデオを再生できない場合の対処方法
HTML でビデオを再生できない場合の対処方法
- 藏色散人オリジナル
- 2021-04-09 10:43:3518950ブラウズ
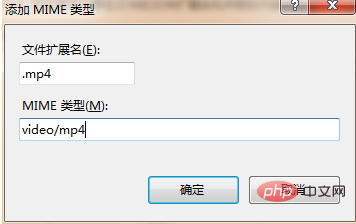
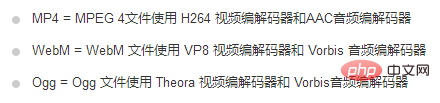
HTML でビデオを再生できない問題の解決策: まず、対応する HTML コード ファイルを開き、次に MIME タイプで MP4、WebM、および Ogg ビデオ形式を指定し、最後にビデオのエンコードを変更します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML ページに埋め込まれたビデオを再生できない一般的な理由
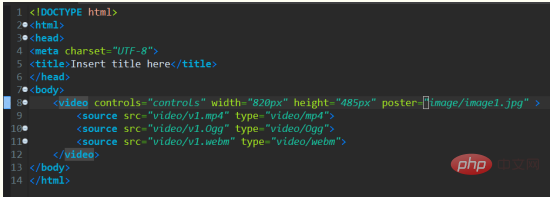
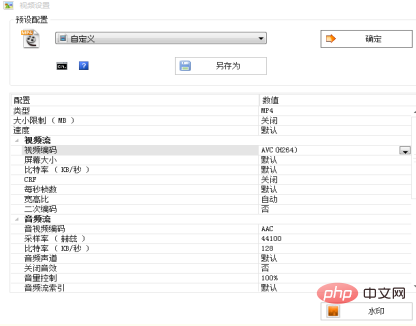
HTML5 ページに埋め込まれたビデオには、
#昨日、このタグを使用してビデオを埋め込みました。





HTML ビデオ チュートリアル ]
以上がHTML でビデオを再生できない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

