ホームページ >ウェブフロントエンド >jsチュートリアル >Javascriptのイベントオブジェクトのtargetとthisの違い
Javascriptのイベントオブジェクトのtargetとthisの違い
- autoloadオリジナル
- 2021-04-09 10:25:511904ブラウズ
イベント オブジェクトを学習するとき、target と this は同じものだといつも思いますが、この 2 つの違いはかなり大きいことに後になって気づきました。立ち上がって見てみましょう。
1. トリガー オブジェクトがバインディング オブジェクトと一致する場合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const li=document.querySelector("ul li:nth-of-type(4)");
console.log(li);
li.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
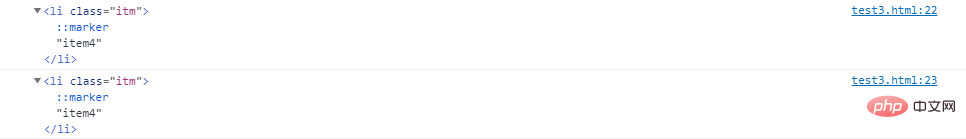
</html> item4this をクリックします。 li の後、両方とも次のように返されます:

2. トリガー オブジェクトがバインディング オブジェクトと矛盾する場合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const ul=document.querySelector("ul");
console.log(ul);
ul.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
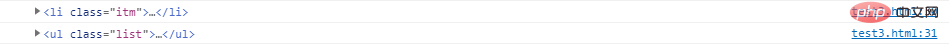
</html> item4 thisli をクリックすると、出力は次のようになります:

#3. 概要:
- #target
はイベント トリガー オブジェクトを返します
- これ
イベント バインディング オブジェクトを返します
推奨: 「
以上がJavascriptのイベントオブジェクトのtargetとthisの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

