ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで波の効果を実現する方法
CSSで波の効果を実現する方法
- 藏色散人オリジナル
- 2021-04-09 09:36:538466ブラウズ
CSS で波の効果を実現する方法: 最初に HTML サンプル ファイルを作成し、次に正方形の div を作成し、次に「border-radius: 50%」属性を追加して円形の効果を実現し、最後にアニメーションを使用します。属性を使用して円を作成します。ロールアップするだけで波の効果を作成できます。


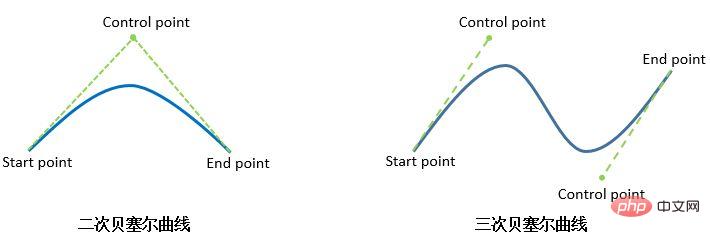
純粋な CSS を使用してベジェ曲線を実装することについては、現時点では良い方法がありません。
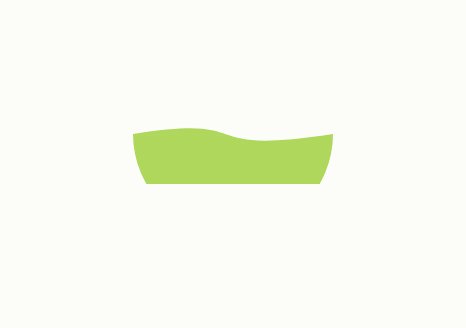
もちろん、他の力 (SVG、CANVAS) の助けを借りて、いわゆるウェーブ効果を簡単に実現できます。

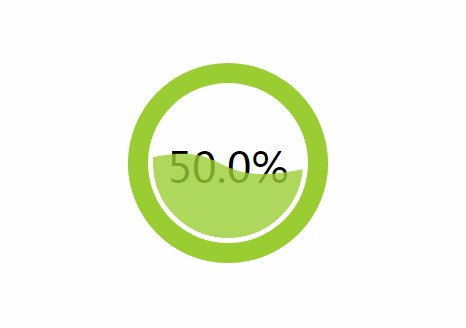
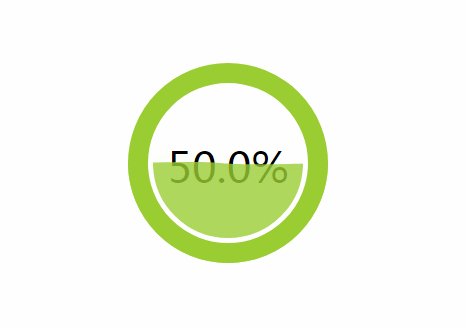
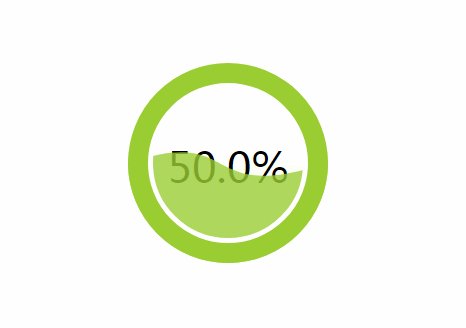
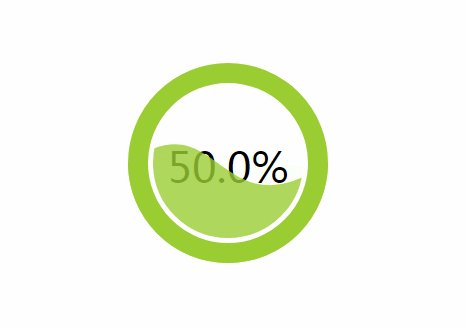
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text>
<!-- Wave -->
<g id="wave">
<path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">
<animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate>
</path>
</g>
<circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle>
<circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle>
</svg>3次ベジェ曲線の描画の核心はこのセクションにあります。興味のある人は自分で調べてみるのもいいでしょう。

$(function() {
let canvas = $("canvas");
let ctx = canvas[0].getContext('2d');
let radians = (Math.PI / 180) * 180;
let startTime = Date.now();
let time = 2000;
let clockwise = 1;
let cp1x, cp1y, cp2x, cp2y;
// 初始状态
// ctx.bezierCurveTo(90, 28, 92, 179, 200, 100);
// 末尾状态
// ctx.bezierCurveTo(145, 100, 41, 100, 200, 100);
requestAnimationFrame(function waveDraw() {
let t = Math.min(1.0, (Date.now() - startTime) / time);
if(clockwise) {
cp1x = 90 + (55 * t);
cp1y = 28 + (72 * t);
cp2x = 92 - (51 * t);
cp2y = 179 - (79 * t);
} else {
cp1x = 145 - (55 * t);
cp1y = 100 - (72 * t);
cp2x = 41 + (51 * t);
cp2y = 100 + (79 * t);
}
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(0, 100);
// 绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100);
// 绘制圆弧
ctx.arc(100, 100, 100, 0, radians, 0);
ctx.fillStyle = "rgba(154, 205, 50, .8)";
ctx.fill();
ctx.save();
if( t == 1 ) {
startTime = Date.now();
clockwise = !clockwise;
}
requestAnimationFrame(waveDraw);
});
})
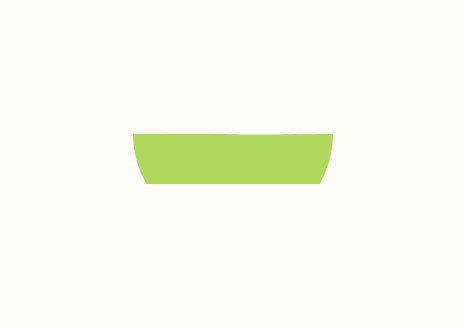
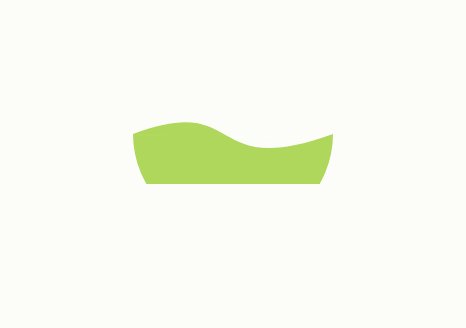
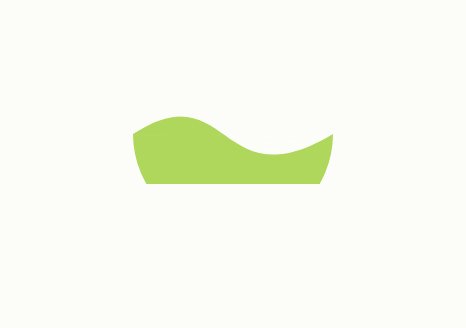
web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路 主に動的な描画 ctx.bezierCurveTo() 3 次ベジェ曲線を使用して波の動きの効果を実現していますので、興味のある方はご自身で勉強してみてください。 [推奨学習: css ビデオ チュートリアル ]
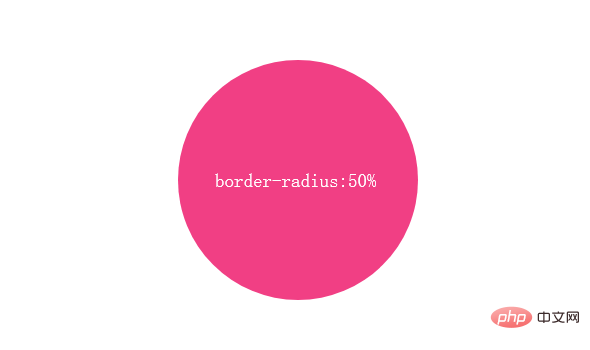
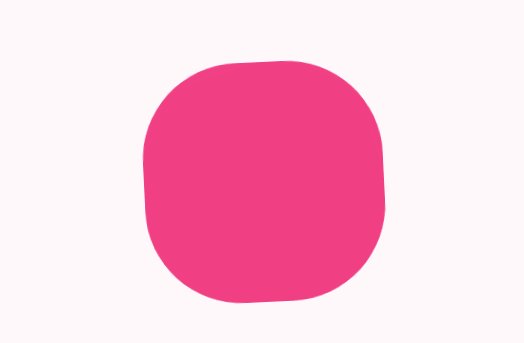
波効果を実現するための CSSCSS は最初から実現できないと言っていませんでしたか?はい、3 次ベジェ曲線を直接描くことはできませんが、いくつかの賢い方法を使用して波動の効果をシミュレートすることができます。この方法を見てみましょう。 原理原理は非常に単純で、正方形に border-radius: 50% を追加すると円が得られることは誰もが知っています。
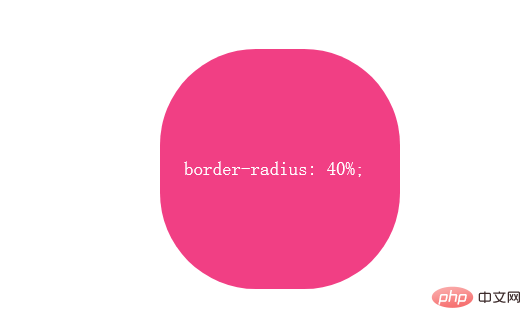
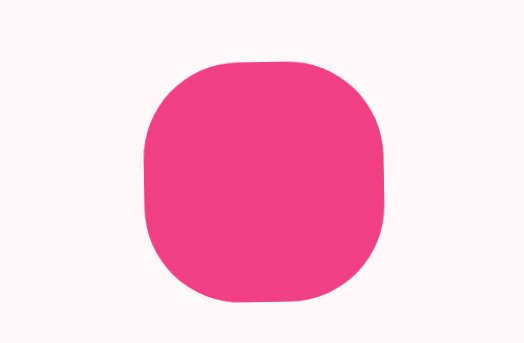
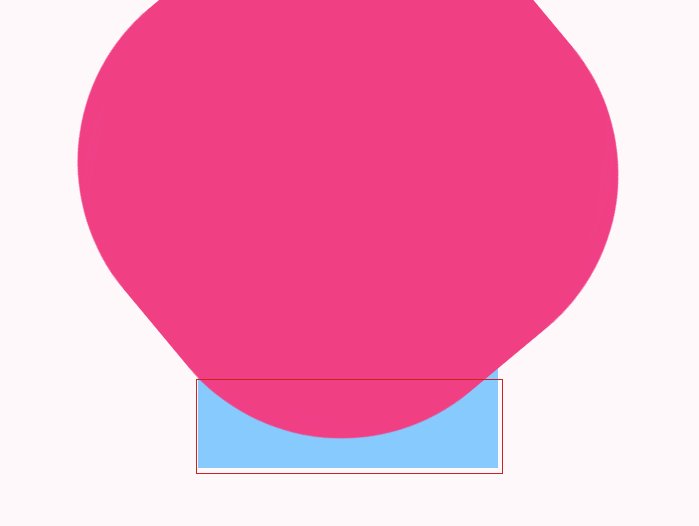
width: 240px; height: 240px; background: #f13f84; border-radius: 50%;わかりました。境界半径が 50% 未満だが 50% に近い場合は、次のようなグラフが表示されます (角に注意してください)。グラフ全体は人々に与えます。少し丸いように感じますが、それほど丸くはありません。)

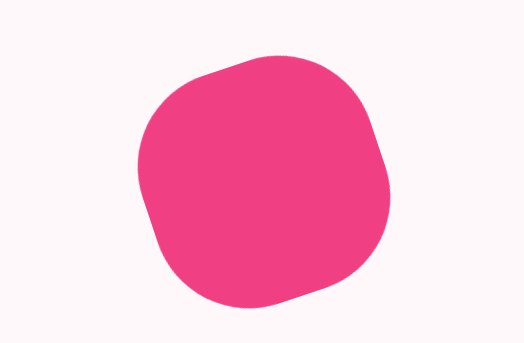
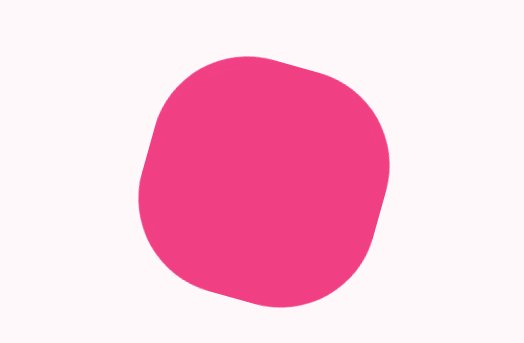
width: 240px; height: 240px; background: #f13f84; border-radius: 40%;わかりました、この形全体は何に使うのですか?まだ波を起こすことができますか? 上のグラフィックをスクロール (回転) させて、その効果を見てみましょう:

@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(359deg)}
}
.ripple{
width: 240px;
height: 240px;
background: #f13f84;
border-radius: 40%;
animation: rotate 3s linear infinite;
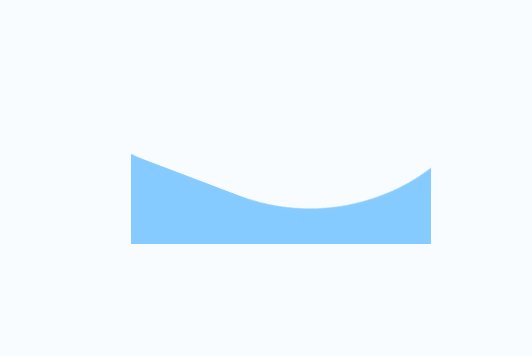
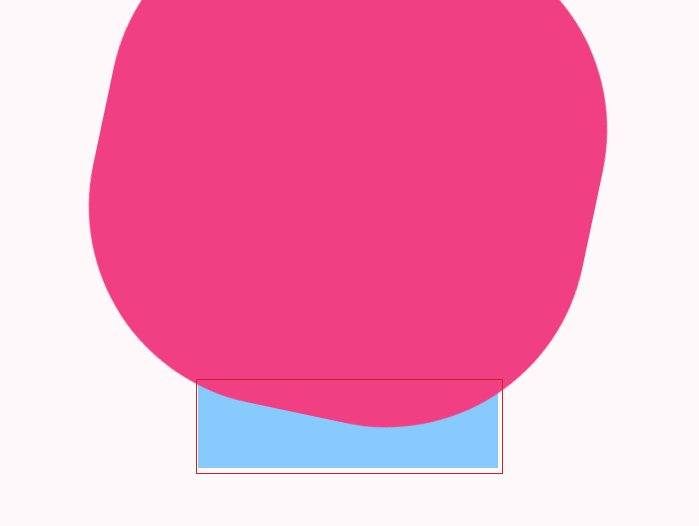
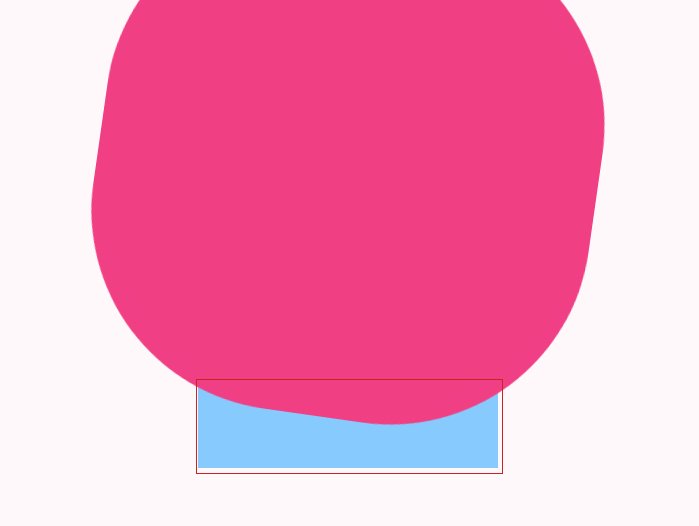
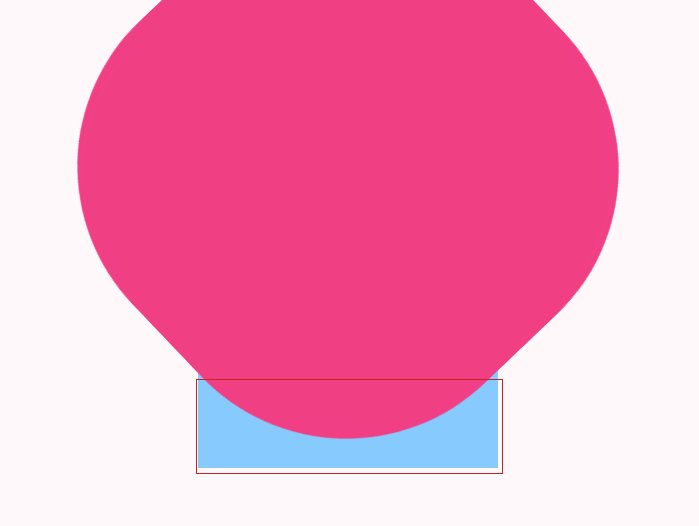
} これを見た多くの人は、回転する意図が理解できないかもしれません。片側を注意深く見つめると、波に似た波状の効果が表示されます。 私たちの目的は、この動的に変換された波状アニメーションを使用して、波のような効果をシミュレートし、作成することです。 実装 もちろん、ここに表示されているのは実装のパノラマ図なので、明確ではありませんが、例を使用して、どのような効果が得られるかを見てみましょう。具体的な実装。 上記の原理を使用して、波動の背景効果画像を実現できます:


以上がCSSで波の効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで表示・非表示を切り替える方法次の記事:CSSで表示・非表示を切り替える方法

