ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 言語のコンポーネントは何ですか?
JavaScript 言語のコンポーネントは何ですか?
- 藏色散人オリジナル
- 2021-04-08 10:49:553062ブラウズ
JavaScript 言語のコンポーネントは次のとおりです: 1. ECMAScript 部分は、言語の基本構文とデータ型を記述する JavaScript のコアを指します; 2. DOM 部分はドキュメント オブジェクト モデルを指します。 3. BOM 部分はブラウザのオブジェクト モデルを指します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript の 3 つの主要コンポーネント
JavaScript はネットワーク スクリプティングですこれらの言語は Web アプリケーション開発で広く使用されており、Web ページにさまざまな動的機能を追加して、ユーザーによりスムーズで美しいブラウジング効果を提供するためによく使用されます。通常、JavaScript スクリプトは HTML に埋め込むことでその機能を実現します。 JavaScript の 3 つの主要コンポーネントは次のとおりです: 1. ECMAScript: JavaScript のコアであり、言語の基本的な構文 (var、for、if、array など) を記述します。データ型 (数値、文字列、ブール値、関数、オブジェクト (obj、[]、{}、null)、未定義)、ECMAScript は、言語 (JS など) がどのようなものであるかを定義する一連の標準です。 2. ドキュメント オブジェクト モデル (DOM): DOM (ドキュメント オブジェクト モデル) は、HTML と XML のアプリケーション プログラミング インターフェイス (API) です。 DOM は、ページ全体をノード階層で構成されるドキュメントに計画します。 HTML または XML ページの各部分はノードの派生です。次の HTML ページを検討してください:<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
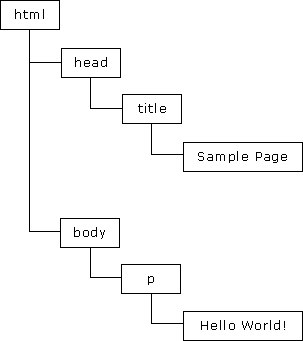
</body></html>このコードは、DOM を使用してノード階層図に描画できます:  DOM はツリーを作成することでドキュメントを表し、開発者は比類のない制御を行うことができます。内容と構造について。ノードは、DOM API (getElementById、childNodes、appendChild、innerHTML) を使用して簡単に削除、追加、置換できます。
DOM はツリーを作成することでドキュメントを表し、開発者は比類のない制御を行うことができます。内容と構造について。ノードは、DOM API (getElementById、childNodes、appendChild、innerHTML) を使用して簡単に削除、追加、置換できます。
以上がJavaScript 言語のコンポーネントは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
JavaScript ecmascript html 数据类型 Array Object NULL if for xml 字符串 接口 var JS 对象 dom bom location innerHTML
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSで画像のサイズを変更する方法次の記事:JSで画像のサイズを変更する方法

