ホームページ >ウェブフロントエンド >jsチュートリアル >オンラインコースワークをコピー&ペーストする方法を教えます
オンラインコースワークをコピー&ペーストする方法を教えます
- 醉折花枝作酒筹転載
- 2021-04-08 10:38:1312710ブラウズ
この記事では、オンライン クラスの課題をコピーして貼り付ける方法を説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#朝起きて目を開けると、ああ、また試験週間がやってきました。各科目の中間課題がそれぞれのプラットフォームで公開されました。あらゆる種類の厄介な話題は迷惑です。
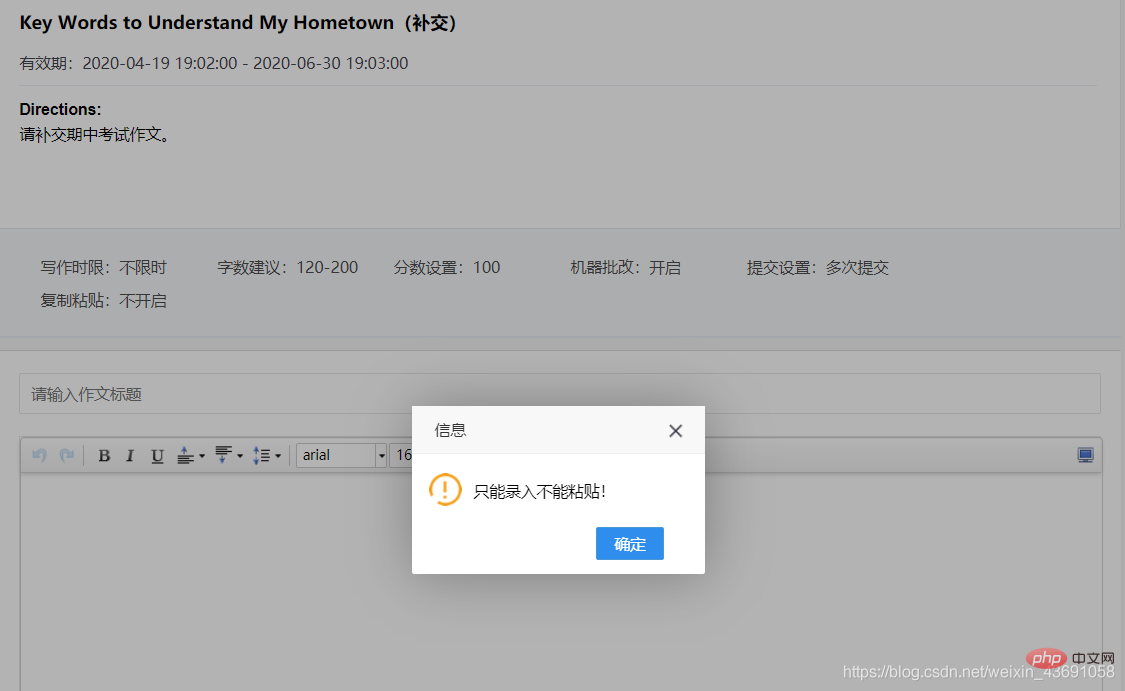
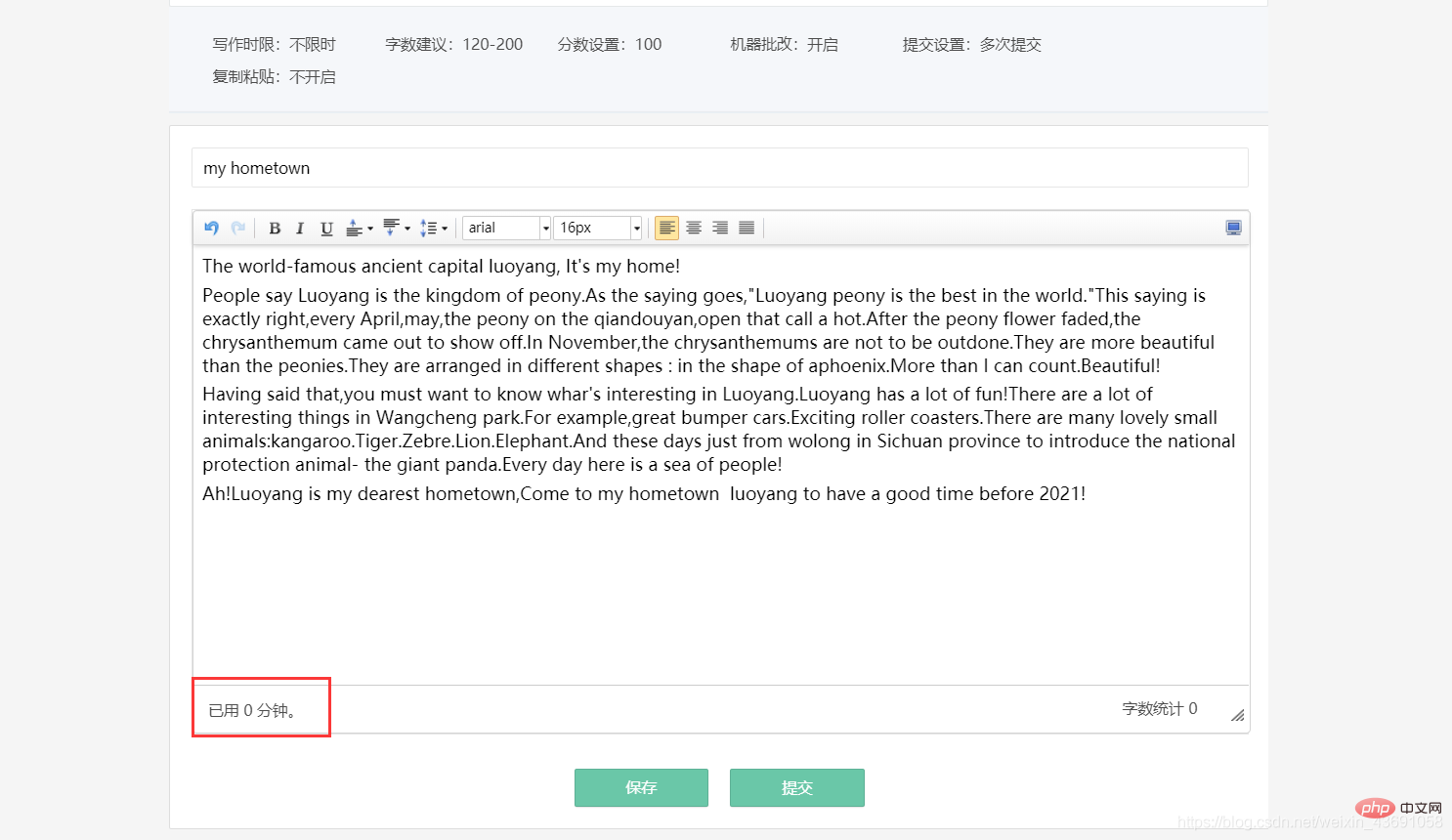
iwrite 英語教育プラットフォームを例として、まず以前に見逃した英作文を補いましょう。入力ボックスをクリックするとすぐに、貼り付けを禁止するメッセージボックスが表示されます。うーん、ここは大学です、教師と学生の間には基本的な信頼さえありませんか? 
しかし、準プログラマである私にとって、この問題は難しくありません。プログラミングの本質は情報を処理することです。プログラミングの意味は効率を上げることです。プログラミングの楽しさは問題を解決することにあります。今日はこの問題に遭遇したので、お茶を一杯入れてこのバグをゆっくり解決してください
なぜ貼り付けられないのですか?
まず、ctrl c でコピーした内容を理解する必要がありますが、なぜ ctrl v でペーストできないのでしょうか?フロントエンドの知識を勉強した結果、Web ページ上の メッセージ ポップアップ ボックス と マウスの動作 はすべて javascript によって制御されていることがわかりました。 Web ページでの貼り付けを禁止する ということは、実際には、 Web ページではマウスの右ボタン による貼り付け動作を禁止することを意味します。
情報を確認した結果、これが事実であることがわかりました。以下は、Web ページの特定の機能をオンまたはオフにする JavaScript のステートメントです。 iwrite のようなプラットフォームのファイルでは、貼り付け関数が false 処理されました。 Web サイト開発中にこのような不快な機能を Web ページに追加したい場合は、JS コードに次のコードを入力するだけです。
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script 技術的な観点から見ると、フロントエンド ページで document.onpaste = function(){ return false; }; ステートメントを直接見つけて、その戻り値を true に変更するだけです。ただし、マウスの ダイナミック Js イベント を実装する Web ページが増えています。この考えは Pass によって最初に排除されるため、JavaScript を無効にすることで貼り付けを無効にするステートメントをスキップすることしかできません。
JavaScript が貼り付け機能を制限しているためであることがわかったので、バグを解決するという考えは非常に明確です。ブラウザが を無効にしている限り、 JavaScript 、問題は解決します。簡単に解決します。
JavaScript を無効にするだけなのでしょうか?実際、これは事実です。JavaScript を無効にすることは、フロントエンド検証をオフにすることと同じです。プログラミングの世界には次のような格言があります: フロントエンド検証は紳士を妨げ、バックエンドは検証は悪者を防ぎます。これは、フロントエンド検証のセキュリティは 0 ですが、バックエンド検証のセキュリティは鉄壁であることを意味します。
F12 キーを押して、ブラウザ コンソールを通じてフロントエンド コードを手動で変更したり、フロントエンド検証ルールを手動で変更したり、直接閉じたりすることができます。間違ったパスワードを入力しても、正常にログインできます。その理由は、より安全なバックエンド検証が欠如しているためです。
JavaScript によって制御されており、フロントエンド コンテンツのみが関係します。 次の方法では、JavaScript を無効にすることでこの問題を解決します
解決策
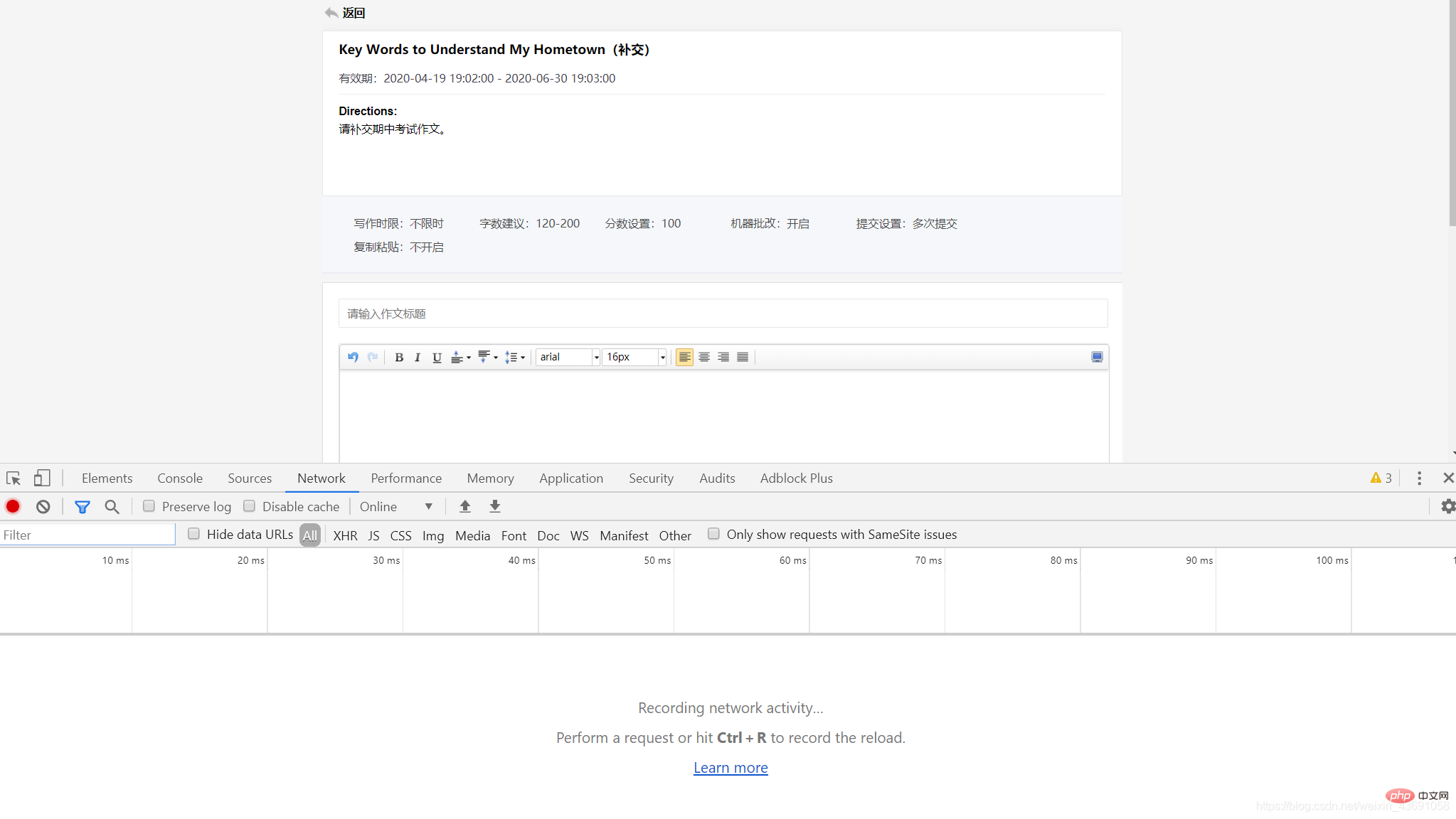
まず、貼り付けたいページで F12 を押し、コンソール 
を開き、コンソール ページで F1 を押します。コンソール設定を開くためのキー
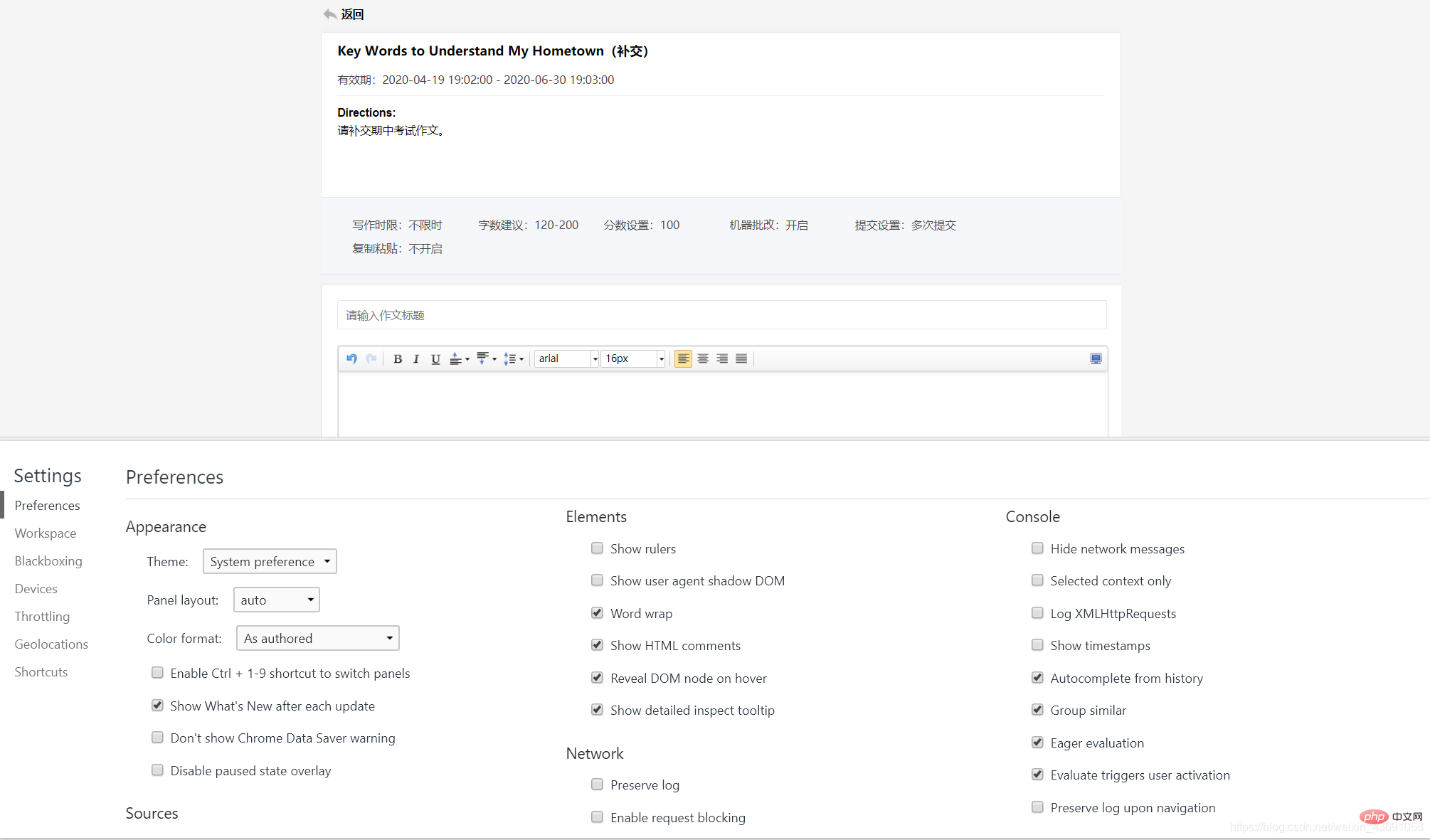
 コンソール設定ページの
コンソール設定ページの
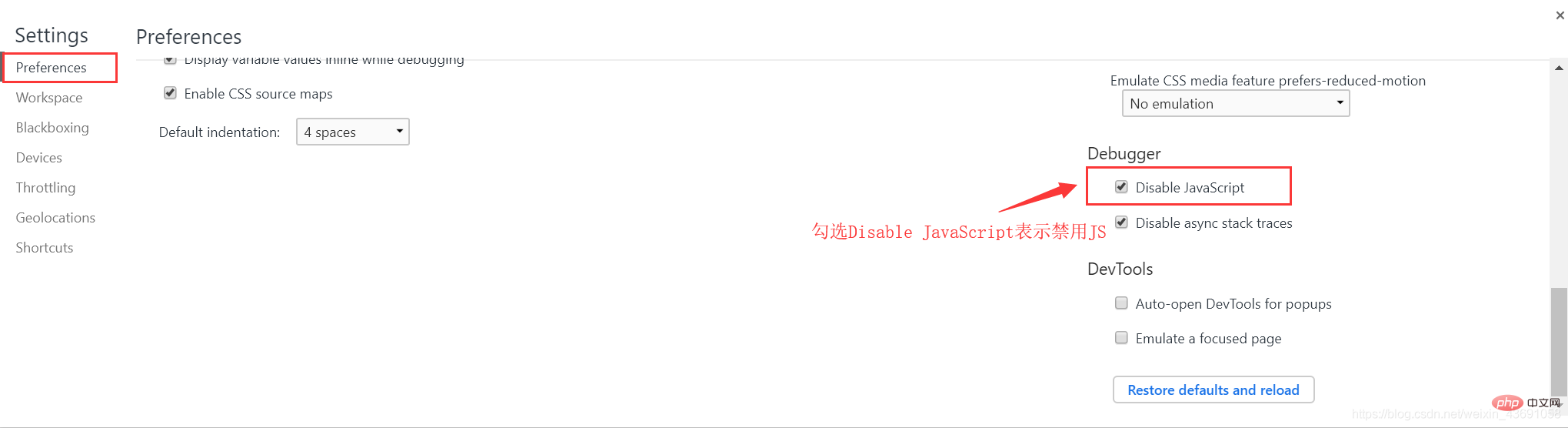
Debugger で Disable JavaScript チェックボックスを見つけてオンにします。 
JavaScript 機能は無効になっており、ページの貼り付け機能は復活しています。自分で作成した作品をすばやく貼り付けてください。
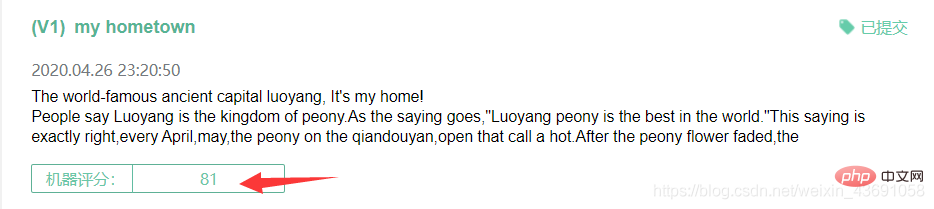
 投稿後、無事81点のスコアを獲得できたので、ページのタイミング機能は機械採点の範囲内ではないと思われますので、安心してご利用いただけます。
投稿後、無事81点のスコアを獲得できたので、ページのタイミング機能は機械採点の範囲内ではないと思われますので、安心してご利用いただけます。

上記の解決策は、実際には、一部の Web サイトの コンテンツをコピーできない状況に適用できます。たとえば、特定の図書館では、テキストをコピーするには料金を支払う必要がありますが、JavaScript を無効にすると、テキストの大部分をコピーすることもできます。この小さな学習問題を解くと、フロントエンドとバックエンドの両方が実際には非常に興味深いことがわかります。
プログラミング ビデオをご覧ください。 !
以上がオンラインコースワークをコピー&ペーストする方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

