ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでテキストの内容を変更する方法
JavaScriptでテキストの内容を変更する方法
- 青灯夜游オリジナル
- 2021-04-07 18:51:596831ブラウズ
テキスト コンテンツを変更する Javascript メソッド: 最初に "document.getElementById("element id value")" ステートメントを使用して要素オブジェクトを取得し、次に innerHTML 属性を使用してテキスト コンテンツを変更します。構文形式は次のとおりです。 「要素 object.innerHTML= テキスト;」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
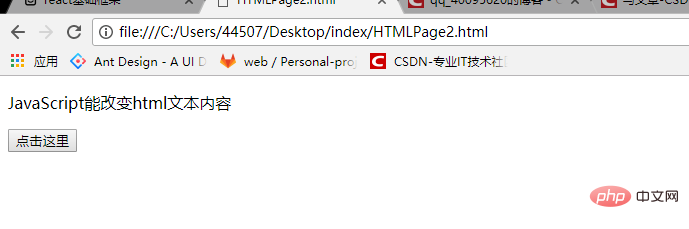
JavaScript は HTML Web ページのテキスト コンテンツを変更します
<body>
<p id="demo">JavaScript能改变html文本内容</p>
<script type="text/javascript">
function myFunction() {
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>コードのスクリーンショット:

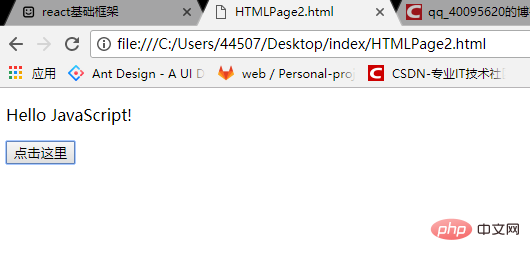
デモのスクリーンショット:


[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptでテキストの内容を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

