ホームページ >ウェブフロントエンド >CSSチュートリアル >3つの方法を使用してCSSで透明度を設定する方法
3つの方法を使用してCSSで透明度を設定する方法
- 青灯夜游オリジナル
- 2021-04-06 16:39:0543566ブラウズ
方法: 1. 「background-color:rgba(R,G,B,A)」スタイルを要素に追加して、色の透明度を設定します; 2. 「opacity:transparent value;」スタイルを追加します。要素に設定して透明度; 3. 画像に「filter:opacity(%);」スタイルを設定して透明度を高めます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で透明度を設定するには 3 つの方法があります:
rgba()opacity属性filter:opacity(%)
方法 1: rgba () 関数
rgba() 関数は色の透明度を設定できます。構文は次のとおりです:
RGBA(R,G,B,A)
Value:
R : 赤色の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
A: アルファの透明度。値は 0 ~ 1 です。
例: rgba(255,0,0,0.5)Translucent red
rgba() は、単純に色の透明度を設定できます。ページレイアウトには多くのアプリケーションがあります。たとえば、背景を透明にしますが、上のテキストは不透明にします。
例:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

(学習ビデオ共有: css ビデオ チュートリアル)
方法 2 : 不透明度属性を使用する
CSS3 では不透明度属性が追加されており、この属性を使用して要素の透明度を設定できます。不透明度属性は継承され、コンテナ内のすべての要素を透明にします。
構文:
opacity: value ;
値: 不透明度を 0.0 (完全に透明) から 1.0 までで指定します。 (完全に不透明)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}パフォーマンス効果: 
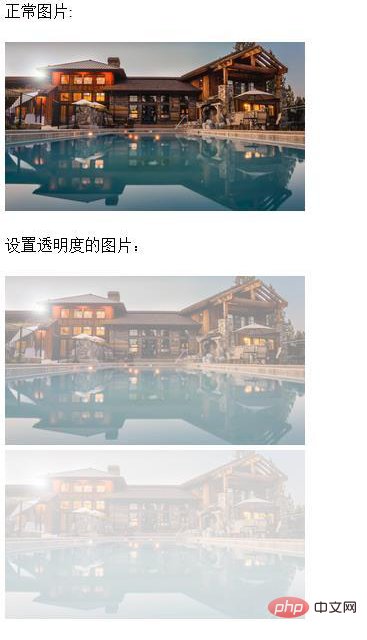
方法 3: filter:opacity(%)Style を設定して画像の透明度を設定します
filter: opacity(%);例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
正常图片:<br /><br />
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="3つの方法を使用してCSSで透明度を設定する方法" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghwm/default1.png" data-src="1.jpg" style="max-width:90%" / alt="3つの方法を使用してCSSで透明度を設定する方法" >
<img class="opacity2 lazy" src="/static/imghwm/default1.png" data-src="1.jpg" style="max-width:90%" / alt="3つの方法を使用してCSSで透明度を設定する方法" >
</div>
</body>
</html>レンダリング:
プログラミングビデオ! !
以上が3つの方法を使用してCSSで透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

