ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでマウスのスタイルを変更する方法
CSSでマウスのスタイルを変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-02 15:55:395789ブラウズ
CSS では、cursor 属性を通じてマウス スタイルを設定できます。構文形式は「cursor: value;」です。カーソル属性は表示するカーソルの種類(形状)を指定する属性で、要素の範囲内にマウスポインタを置いたときのカーソルの形状を設定できます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
テキストを追加したくない場合があります。画像とリンクですが、リンクを追加する場合のマウス スタイル。これは、css のカーソル を使用して、マウス ポインターの形状を設定します。
cursor 属性は、表示するカーソルの種類 (形状) を指定します。このプロパティは、マウス ポインターが要素の境界内に置かれたときに使用されるカーソルの形状を定義します。
以下は、マウス ポインターのいくつかの属性値です。cursor 属性:

例:
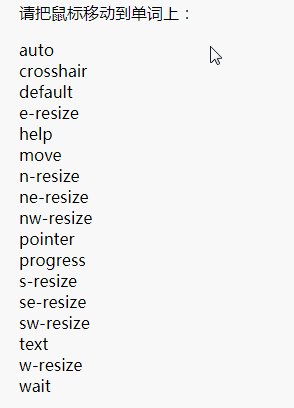
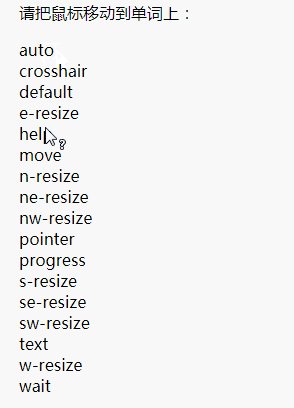
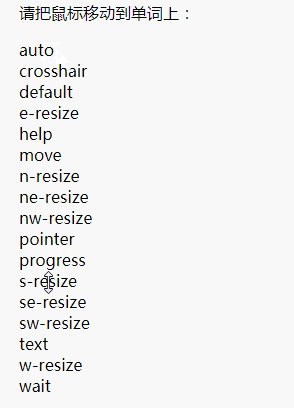
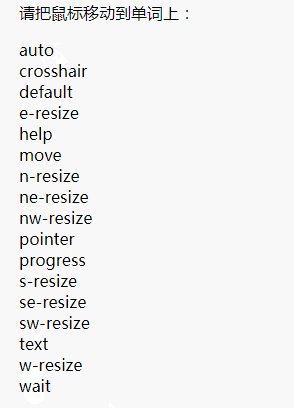
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>请把鼠标移动到单词上:</p> <span style="cursor:auto">auto</span><br> <span style="cursor:crosshair">crosshair</span><br> <span style="cursor:default">default</span><br> <span style="cursor:e-resize">e-resize</span><br> <span style="cursor:help">help</span><br> <span style="cursor:move">move</span><br> <span style="cursor:n-resize">n-resize</span><br> <span style="cursor:ne-resize">ne-resize</span><br> <span style="cursor:nw-resize">nw-resize</span><br> <span style="cursor:pointer">pointer</span><br> <span style="cursor:progress">progress</span><br> <span style="cursor:s-resize">s-resize</span><br> <span style="cursor:se-resize">se-resize</span><br> <span style="cursor:sw-resize">sw-resize</span><br> <span style="cursor:text">text</span><br> <span style="cursor:w-resize">w-resize</span><br> <span style="cursor:wait">wait</span><br> </body> </html>
このようにして、マウスは私たちが必要としていたものになりました。

説明:
別の使用法もあります。原理は、CSS2 属性の cursor を使用することです。 cursor: url (url)、マウス ファイルは jpg、gif、ani、cur ファイル形式を使用できます。 。このメソッドは IE5.5 以上のブラウザでのみ正常に表示できることに注意してください。
推奨される学習: 「css ビデオ チュートリアル 」
以上がCSSでマウスのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS継承とは何ですか次の記事:CSS継承とは何ですか

